📊
デコにスライドを埋め込む(Googleスライド/SlideShare)
「埋め込み」機能を利用すると、スライドを共有して編集・閲覧をチーム内で簡単に行うことが可能です。
目次
埋め込み機能についてはこちら
デコを設置する・メディアを埋め込む2022/9/4 13:552023/11/2 13:58なお、埋め込んだスライドを共同編集したい場合には「Googleスライド」を、表示したい場合には「SlideShare」を使うことがおすすめです。
Googleスライドに変更する(PowerPointなどの場合)
PowerPointプレゼンテーションなどのスライドをMetaLife上に埋め込みたい場合、Googleスライドなどを使ってURL化する必要があります。
ここでは、PowerPointプレゼンテーションからGoogleスライドに変更する方法をご紹介いたします。
変更手順
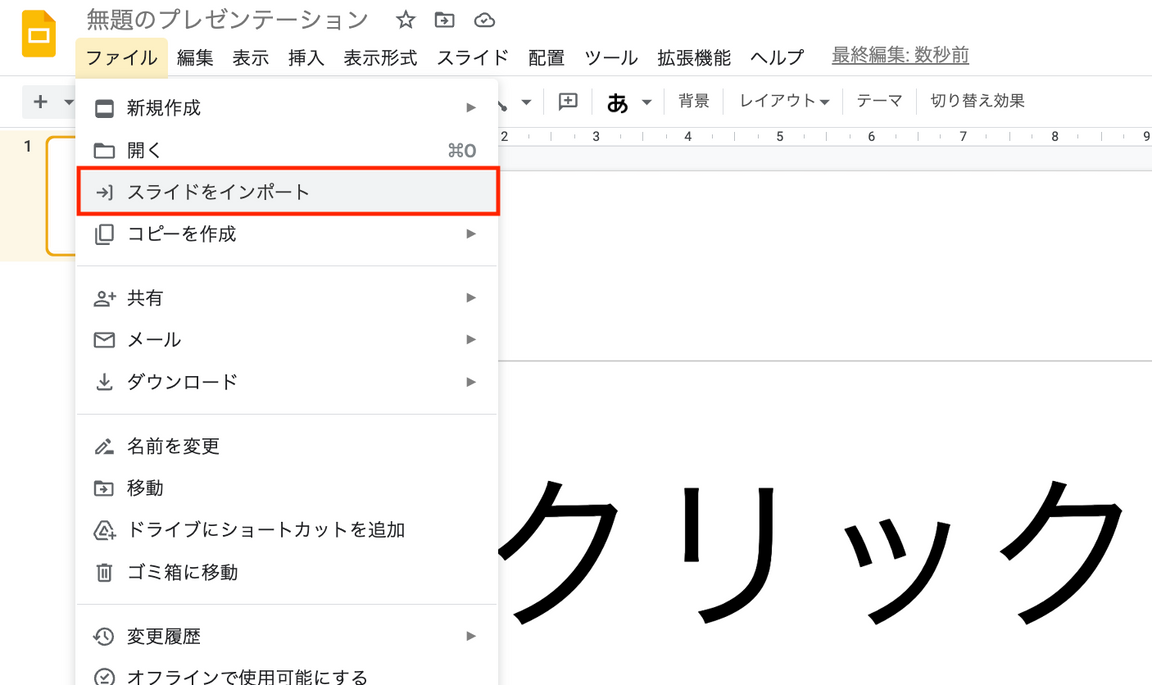
- Googleスライドで無題のプレゼンテーションを開く
- [ファイル]から[スライドをインポート]を選択する

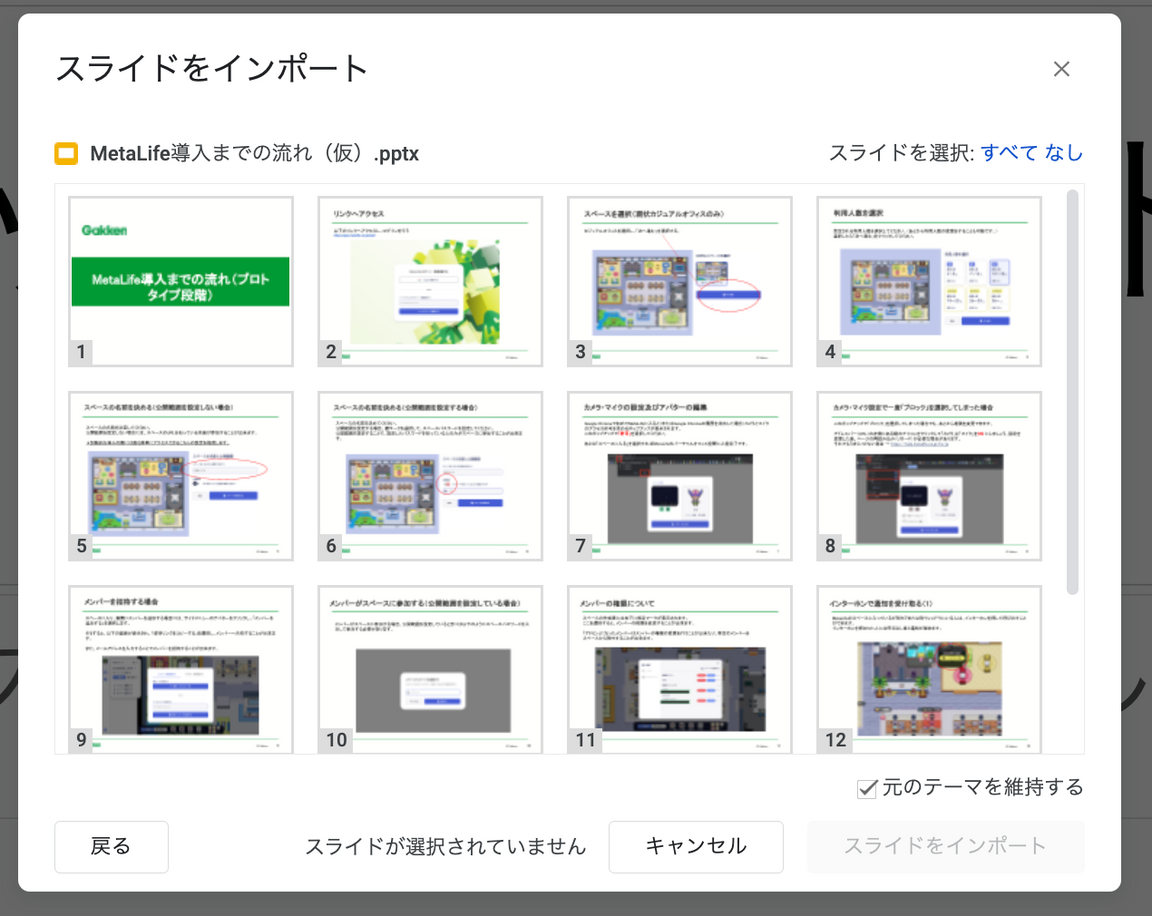
- 任意のPowerPointプレゼンテーションをアップロードする。
- 変換する範囲を選択する

以上の手順で、PowerPointプレゼンテーションをGoogleスライドに変換することが可能です。
形式の変換の際に、スライドの書式が崩れてしまう場合があります、ご注意ください。
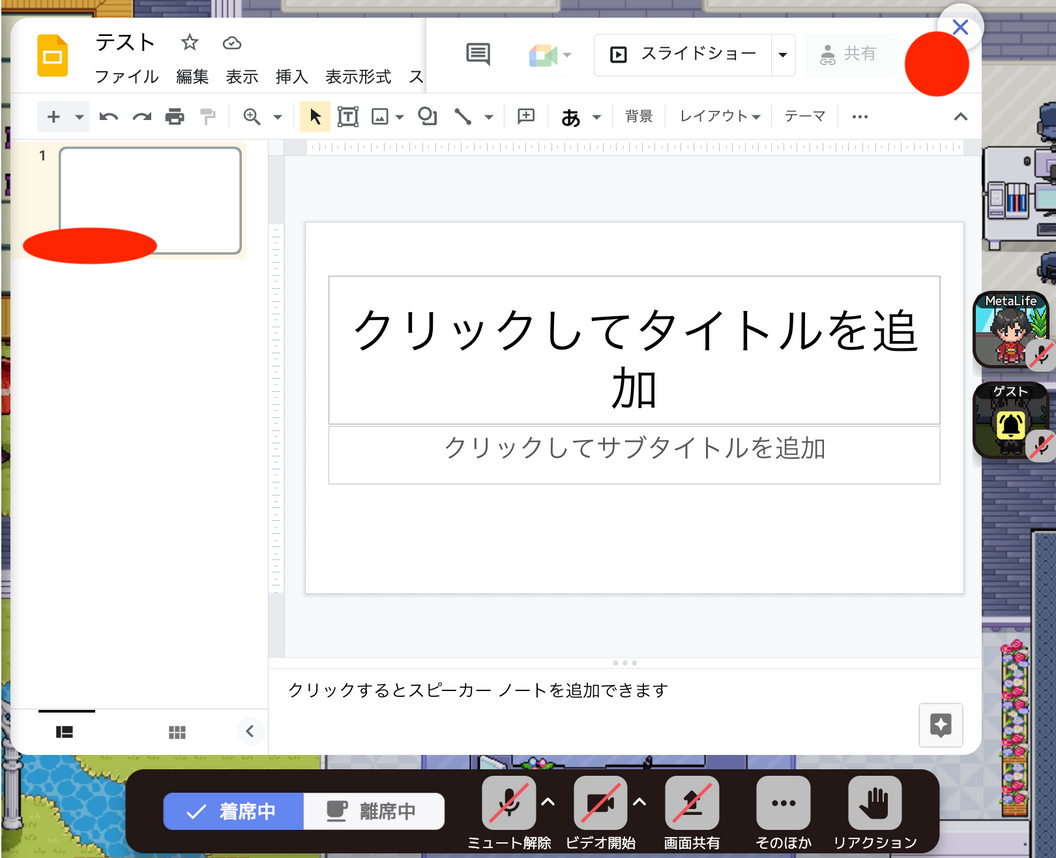
公開範囲を設定する
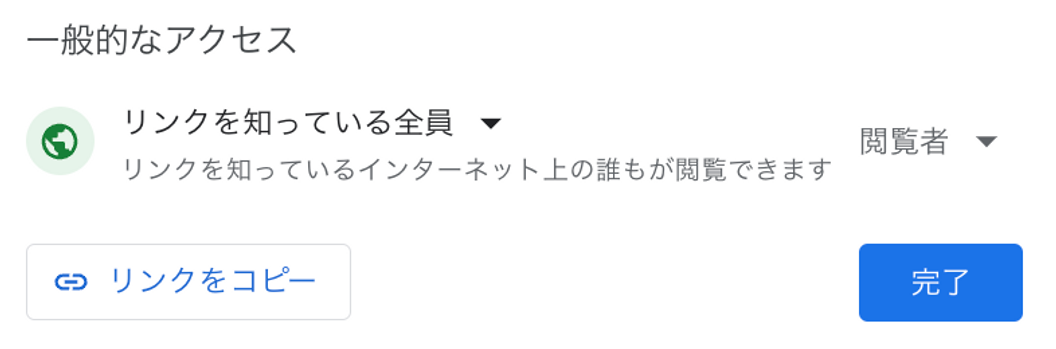
スライドを埋め込む際に、公開範囲についてはGoogleスライド上で設定しておく必要があります。
公開範囲は[共有]ボタンから設定可能です。
すべての人に見られるようにするには「リンクを知っている全員」特定の人のみが見れるようにするには「制限付き」に設定し、任意のメールアドレスを追加してください。

リンクを埋め込んだデコを設置
Googleスライドへの変更が完了した後はデコにスライドのリンクを埋め込みます。

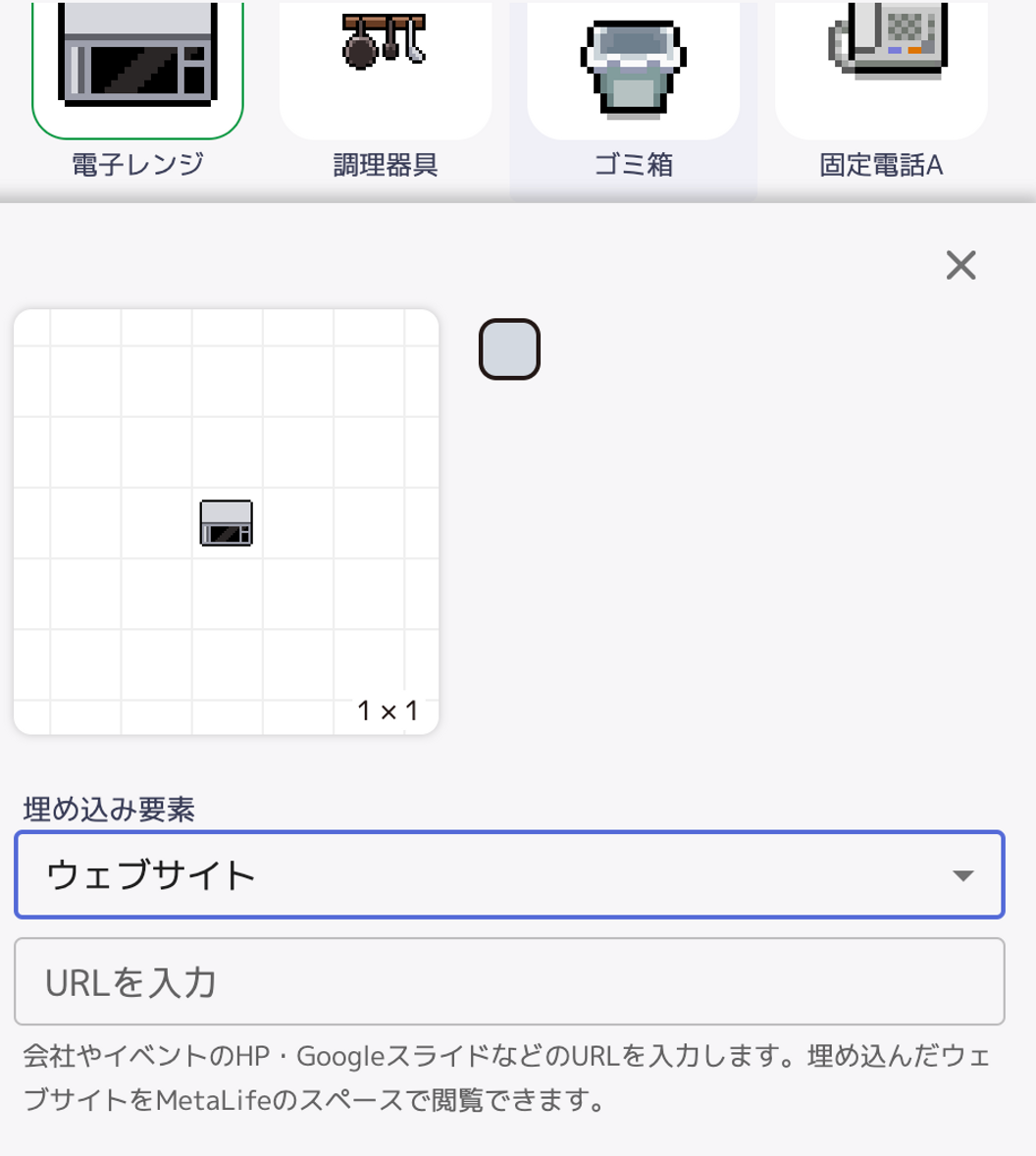
設置したいデコを選択して[埋め込み要素]から[ウェブサイト]を選択します。

選択した後、埋め込みたいGoogleスライドのリンクを入力してください。
[決定して配置する]をクリックし、任意の位置にデコを設置すれば完了です。
なお、埋め込んだスライドは以下のように映し出されます。

SlideShareを使用する
スライドをURL化する際に、SlideShareを利用することもできます。
SlideShareでは、PDF、PowerPoint、Word形式のファイルに対応しています。
まず、PowerPointプレゼンテーションからSlideShareにアップロードしてリンクを取得する方法をご紹介します。
リンク取得の手順
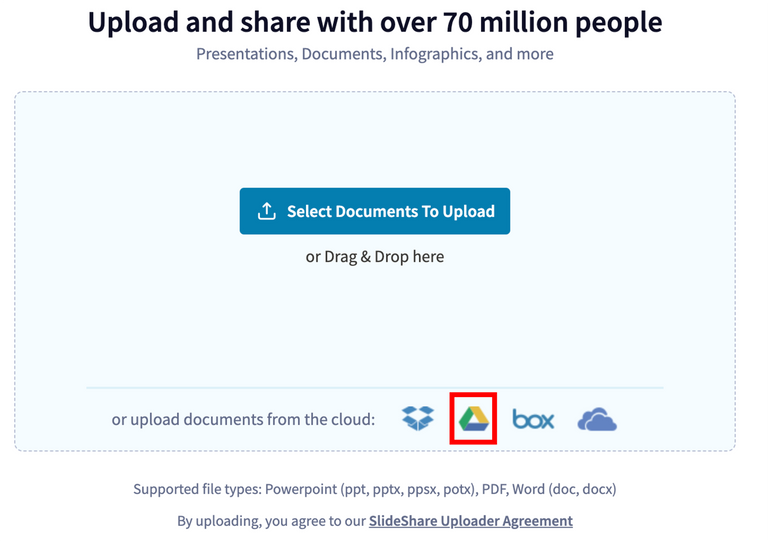
- 「SlideShare」にログインし、画面右上の[Upload]からアップロード画面を開きます。
ファイルをドラッグ&ドロップするか、中央の[Select]ボタンをクリックしてファイルを選択します。
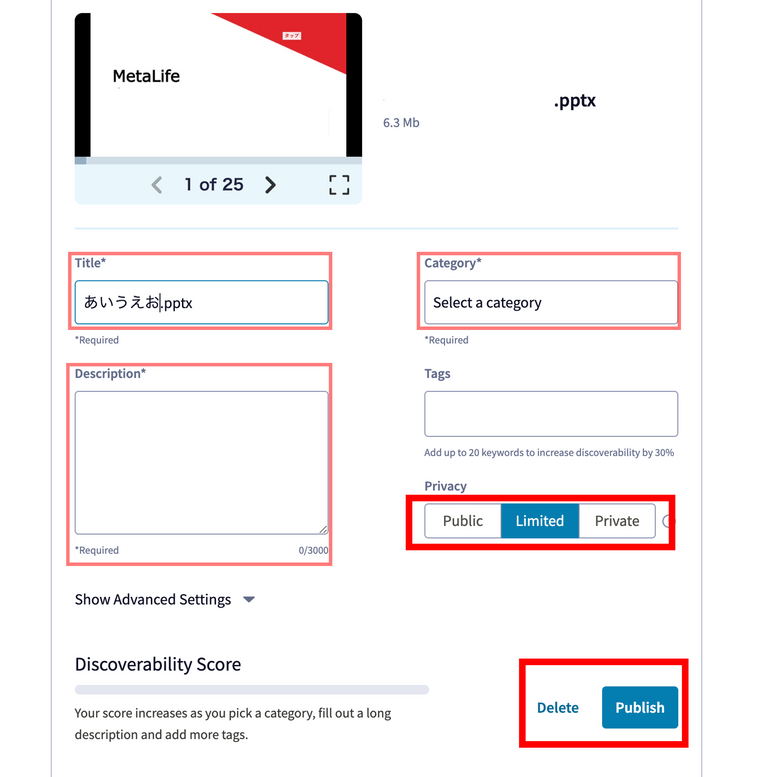
- ファイルをアップロードすると、設定画面が表示されます。
タイトル、説明、カテゴリーを入力した後、[Privacy]欄で公開範囲を設定します。
[Limited]であれば、リンクを知っている人のみにスライドを公開できます。
全ての設定が完了したら、[Publish]を選択します。

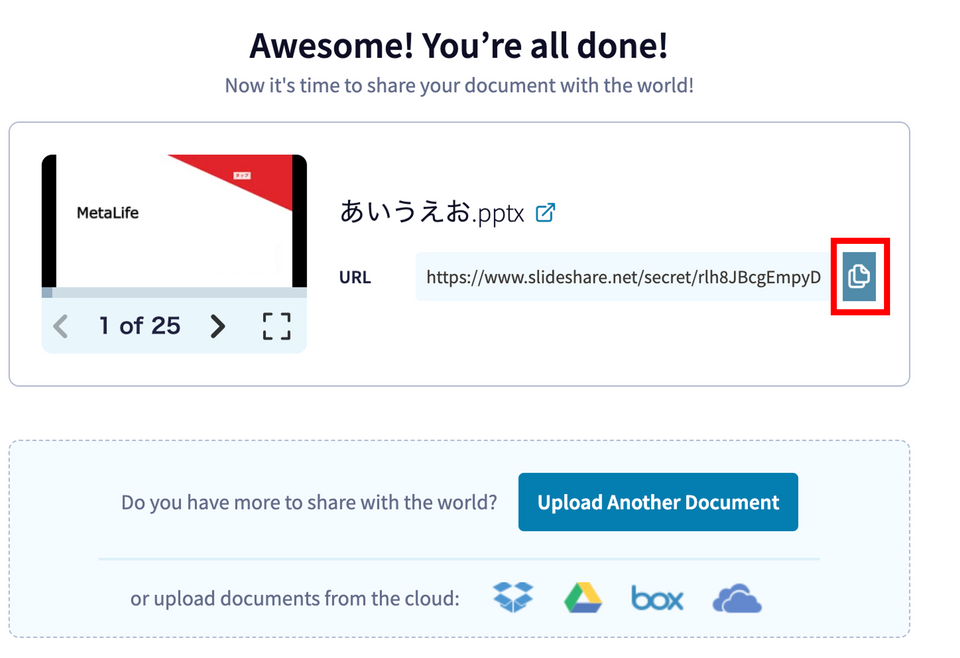
- スライドのURLが表示されますので、そのURLをクリックしてスライドのページに移動してください。

埋め込みの手順はGoogleSlideの場合と同様です。
Google Driveから資料をアップロードする
手順1の下記画面でDriveのマークを選択し、Googleにログインします。

以降の手順は同様です。
GoogleSlideをスマートフォンで閲覧するときれいに見えないことがありますが、SlideShareであればスマホでもきれいに見ることができます。