☁️
看板を設置する
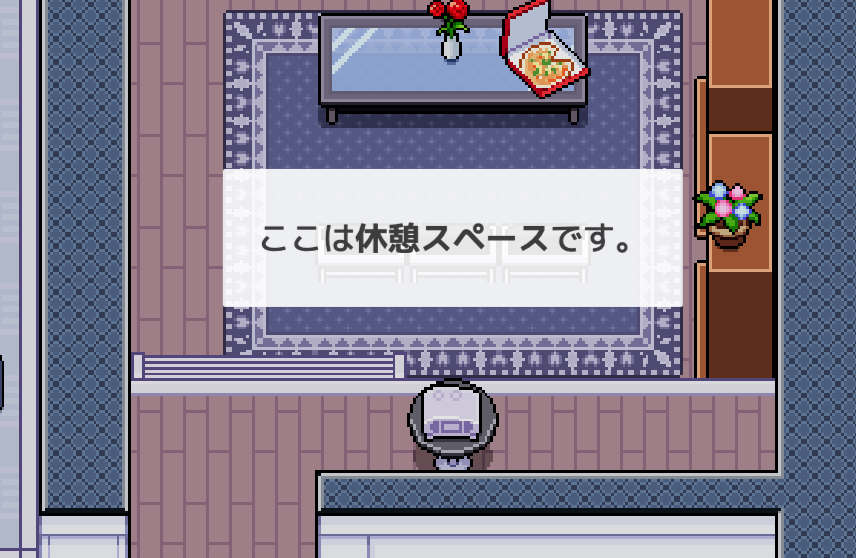
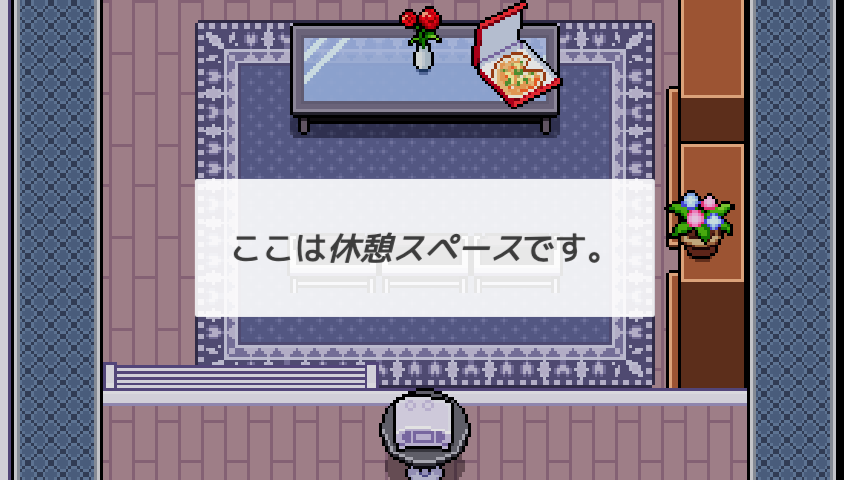
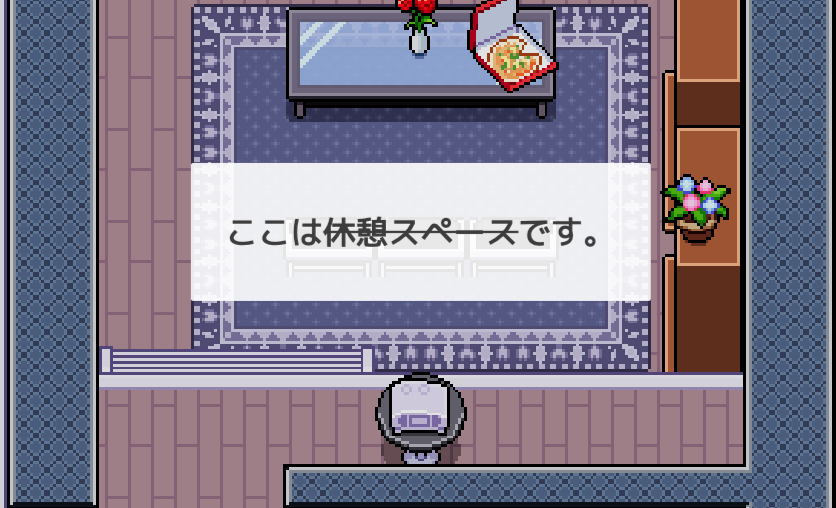
看板とは、マップ上に任意に設置できる半透明の情報ボードのことです。効果的に設置することで、ユーザーが使いやすいマップを作成することができます。
目次
看板の設置方法
看板はアドミンとビルダーのみ設置・編集が可能です。
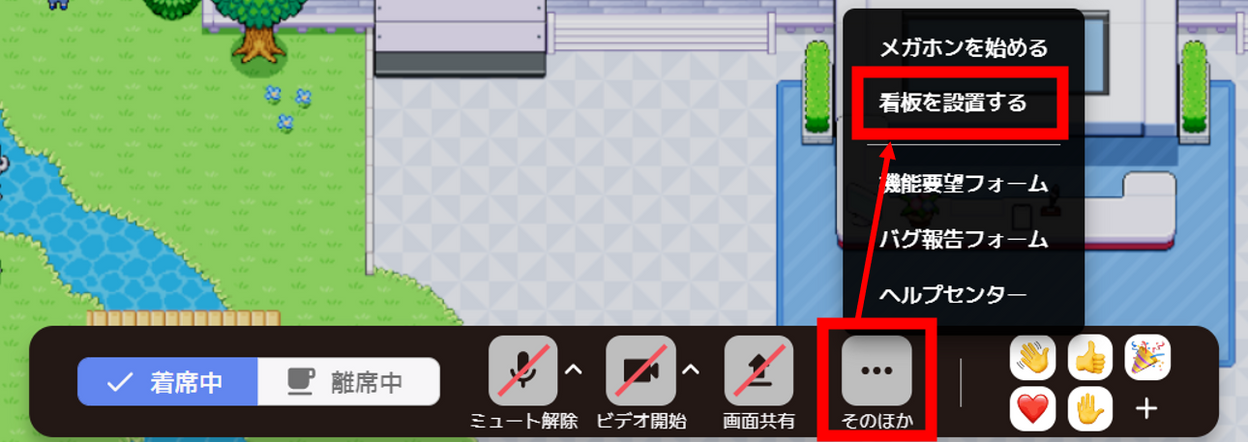
アンカーメニューの一番右の[そのほか]から[看板を設置する]を押すことで新たな看板を作成でき、作成した看板はドラッグ&ドロップで自由に移動が可能です。


看板のテキストを編集する
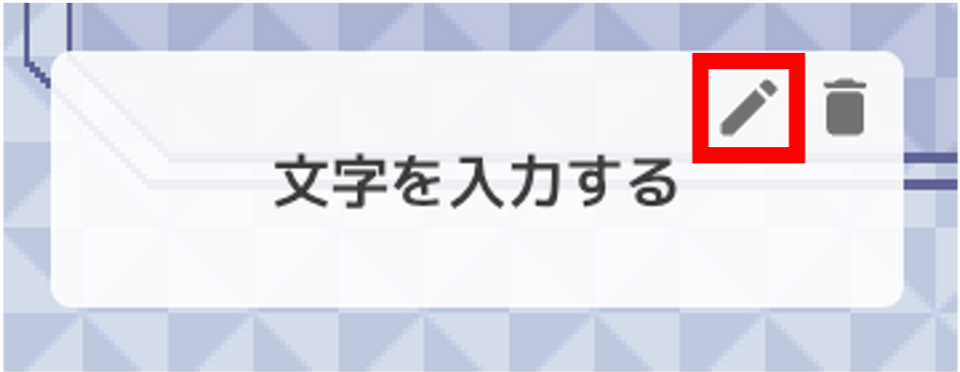
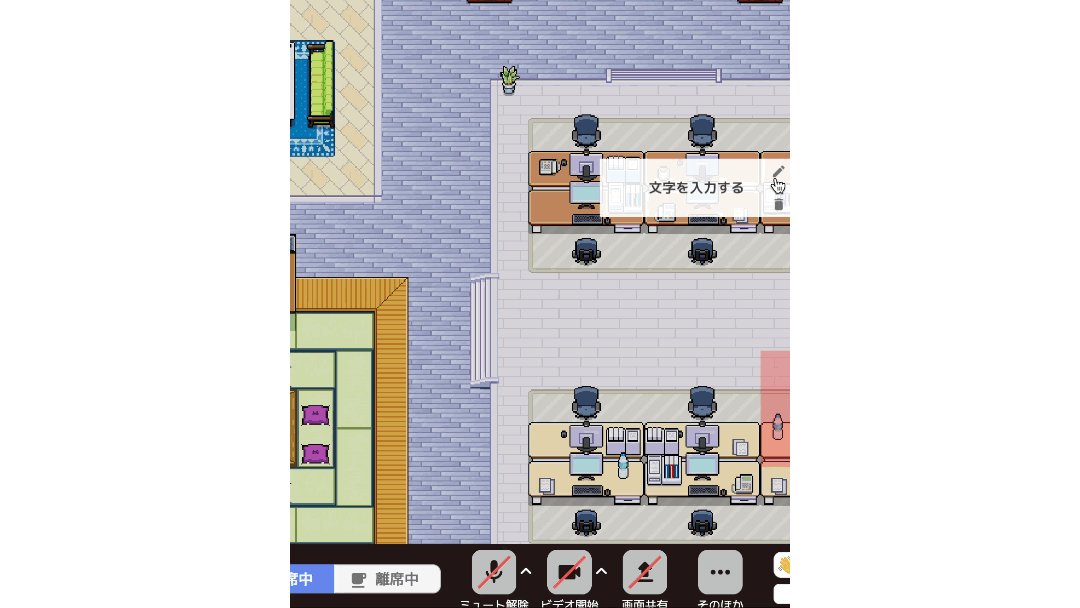
看板の右上の鉛筆マークをクリックすると、看板の内容を編集可能です。

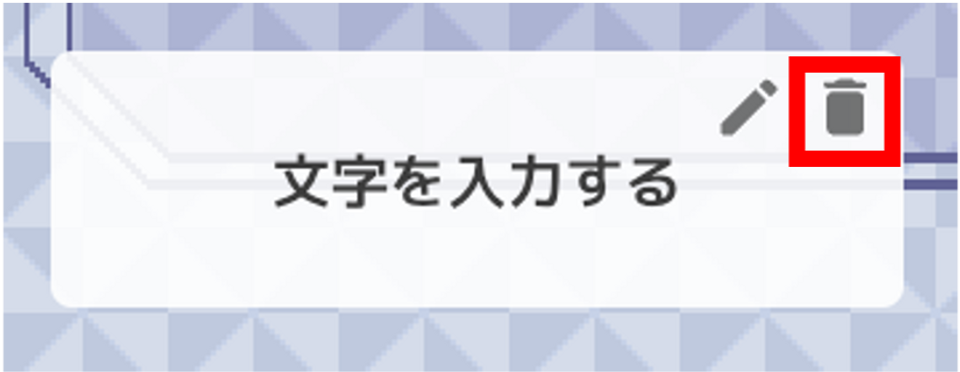
看板を削除する
看板の右上のゴミ箱マークをクリックすると、看板を削除できます。
一度削除した看板は復元できず、設置しなおす必要があるので注意してください。

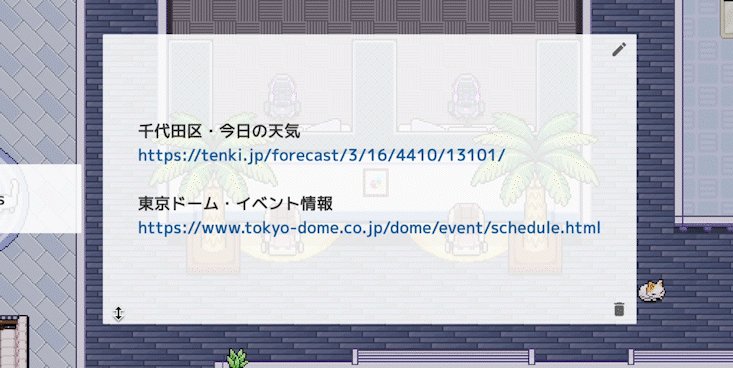
看板をリサイズする
看板は自由にサイズを変更することが可能です。

看板を固定する
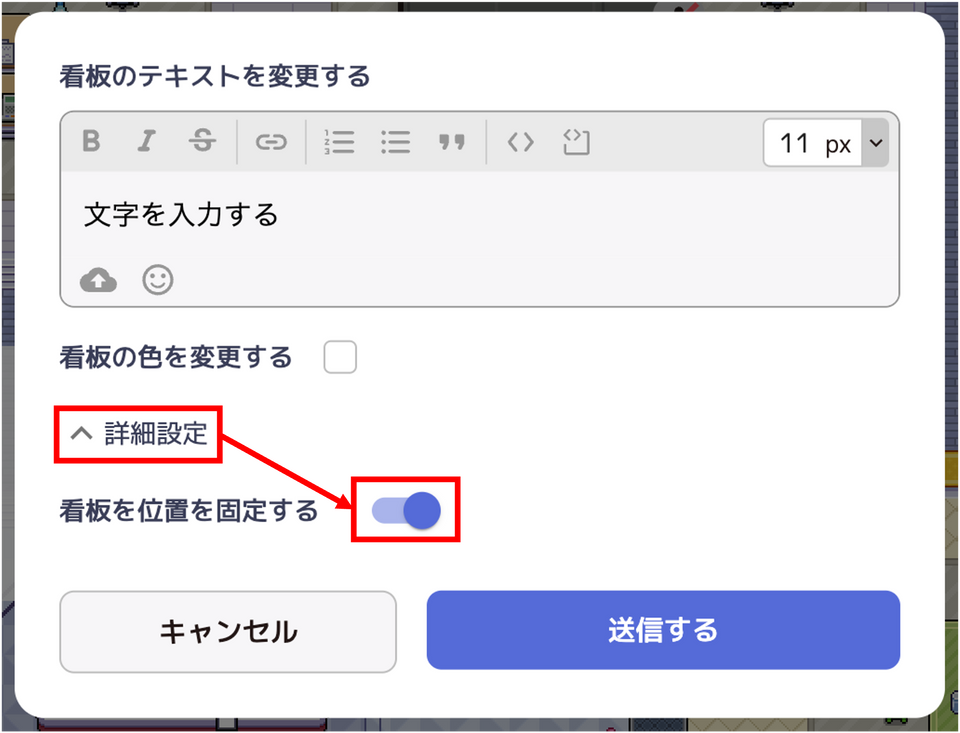
看板右上の [編集] から編集画面を開きます。
[詳細設定] を開き、[看板の場所と大きさを固定] の横のボタンをONにすると、看板をの場所と大きさを固定できます。

看板を固定することで、誤って看板に触ってしまい看板がズレることを防止できます。
看板の背景色を設定する
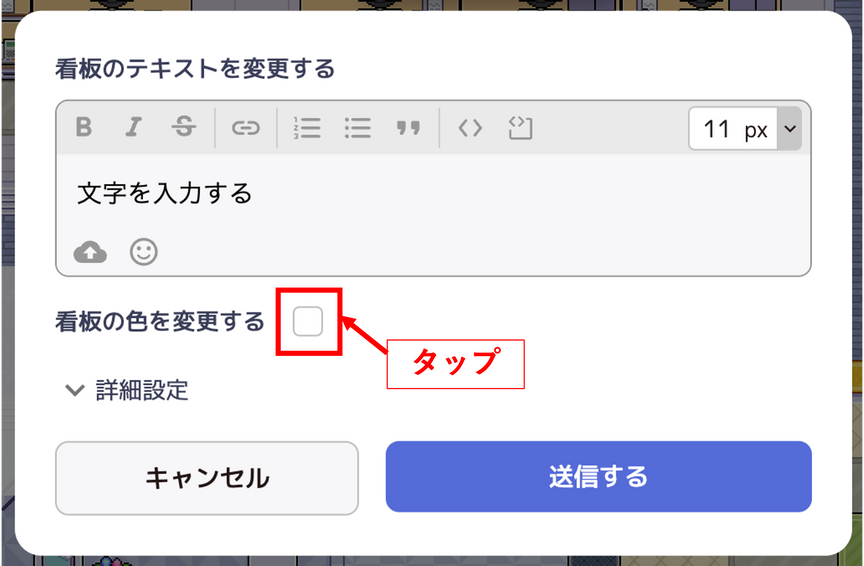
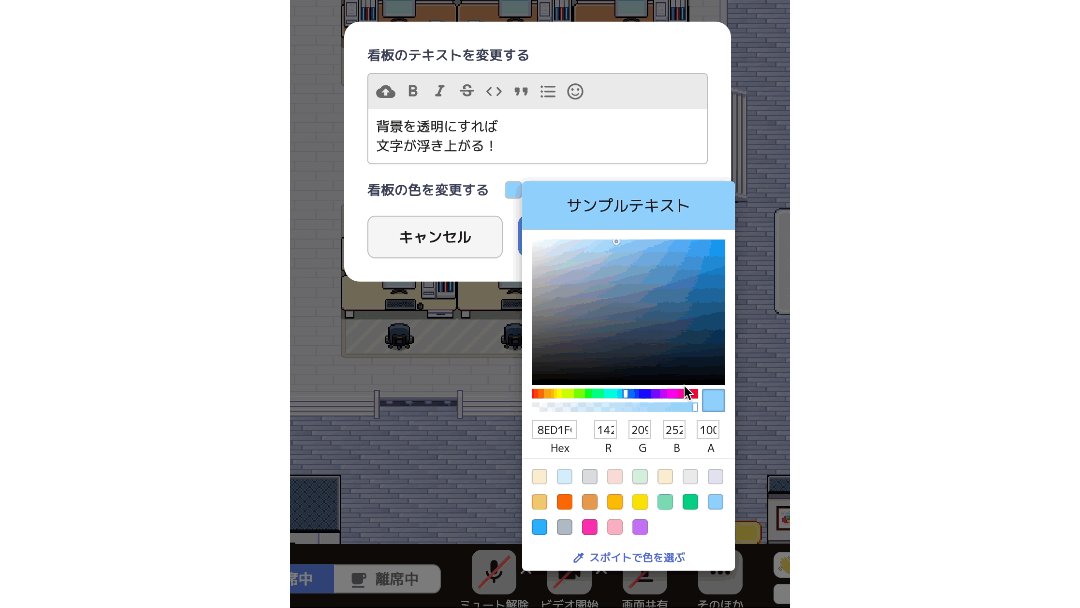
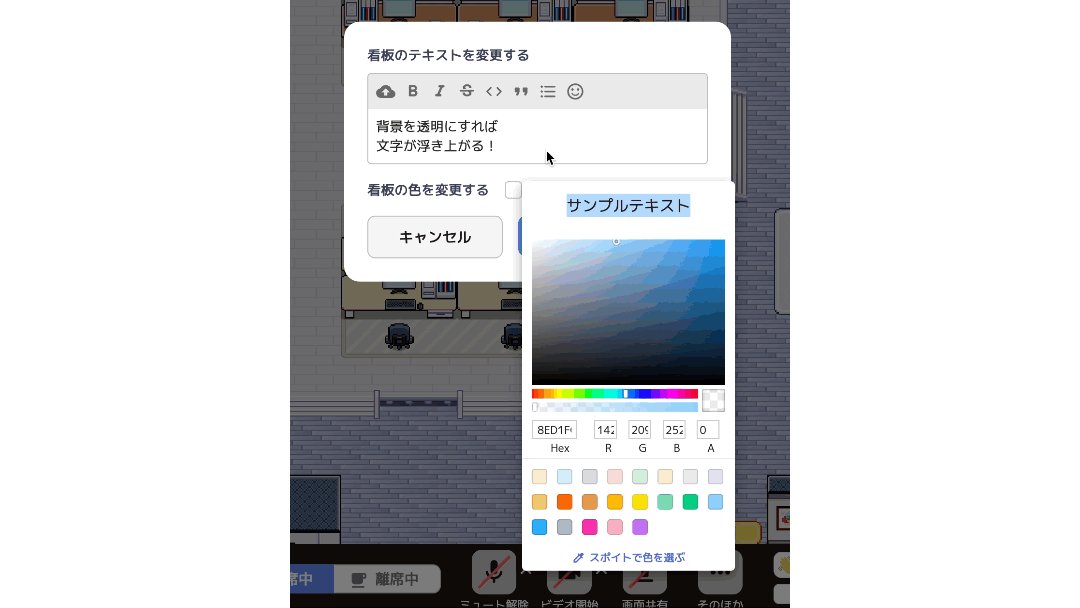
看板の右上の鉛筆マークから看板の編集画面に移ります。
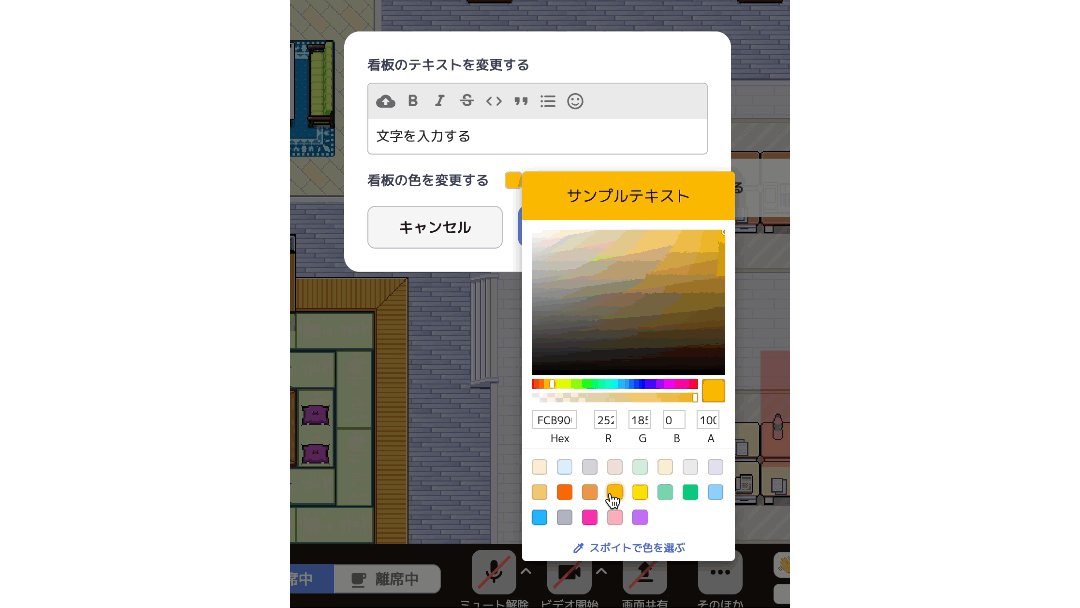
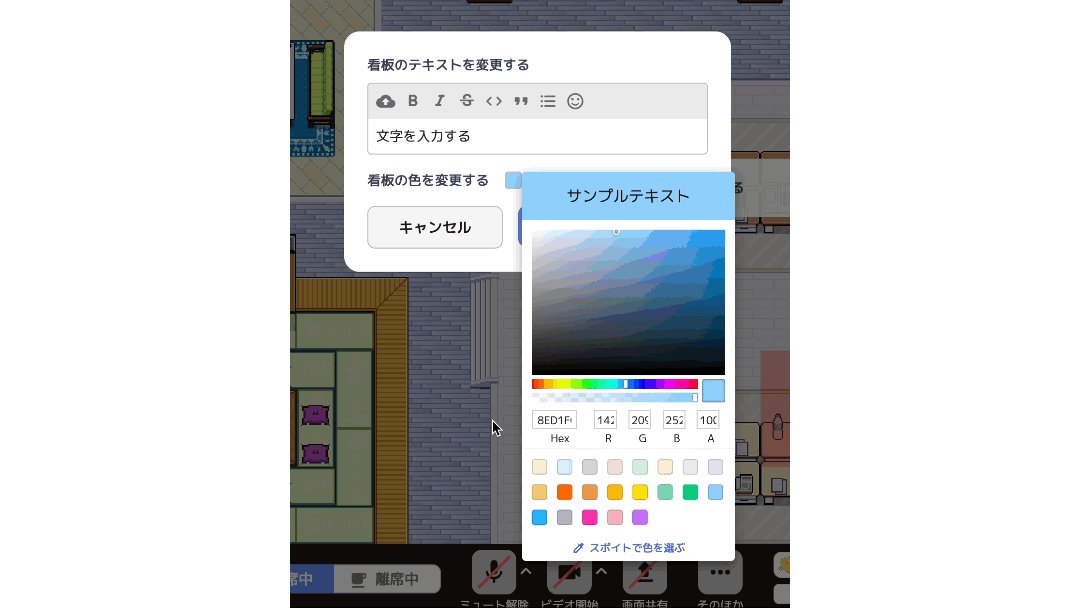
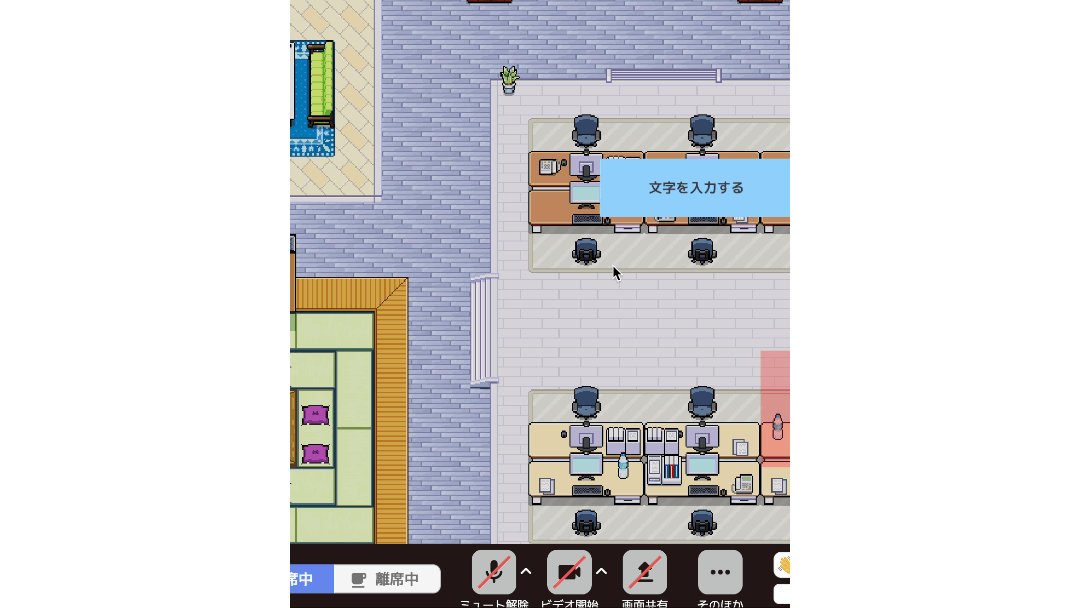
[看板の色を変更する] の右横の四角いボタンをタップすると、看板の背景色を自由にカスタマイズできます。

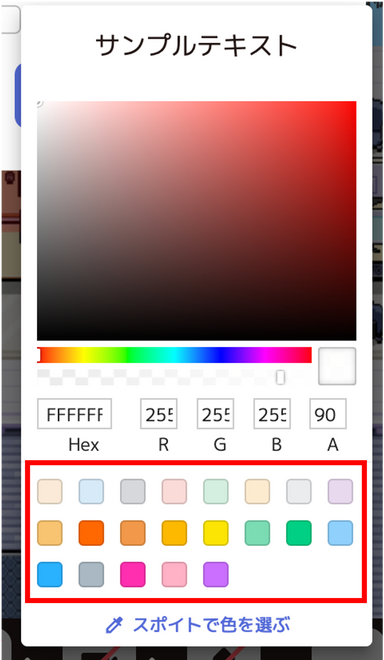
- パレットから色を選ぶ
カスタマイズ画面ではパレットに既定の色が用意されているので、そこからお好きな色をお選びいただけます。


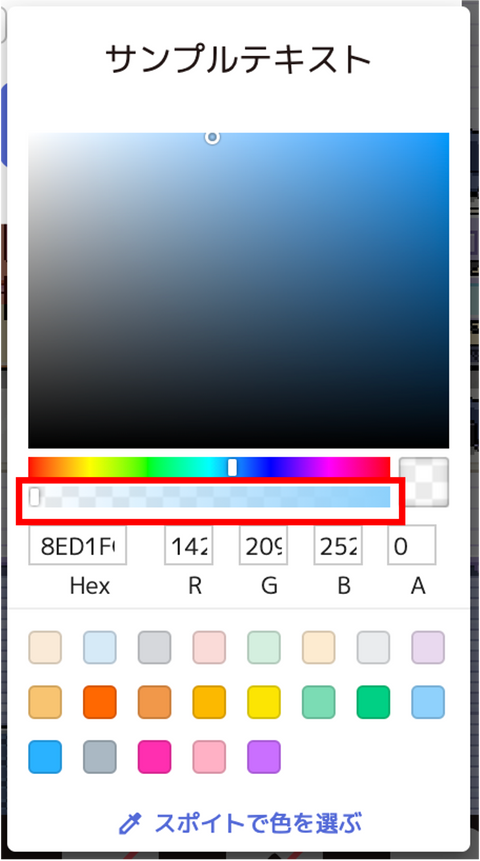
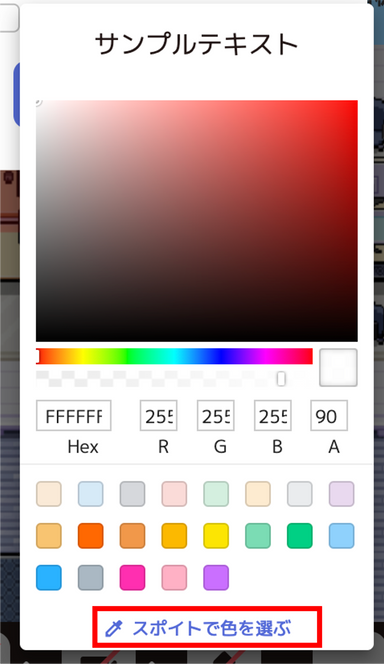
- 色味や透明度を調節する
カスタマイズ画面を操作して、色味や鮮やかさ、透明度をお好みにカスタマイズできます。

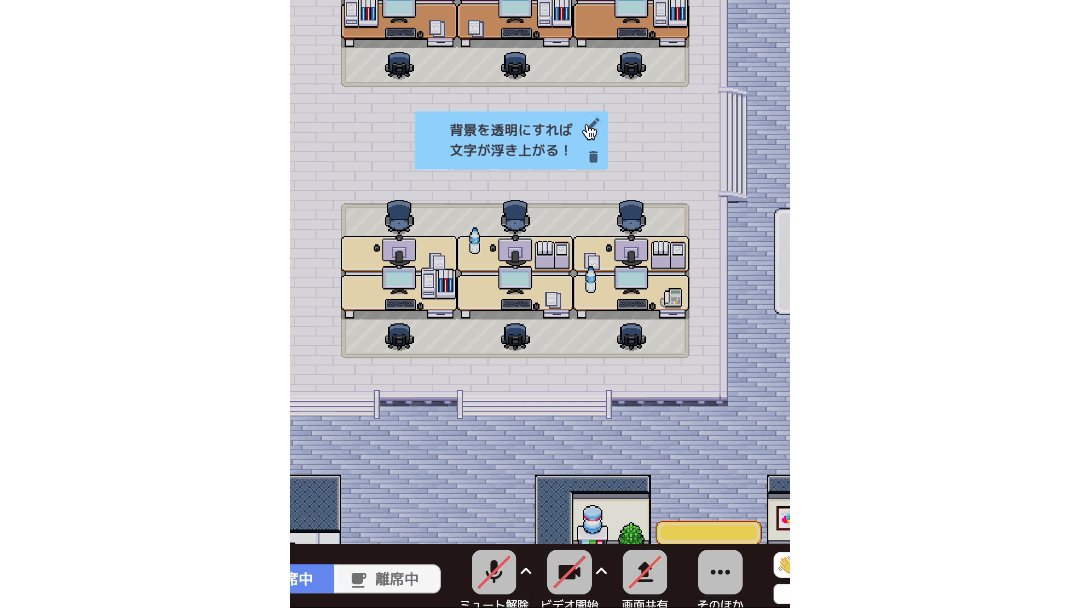
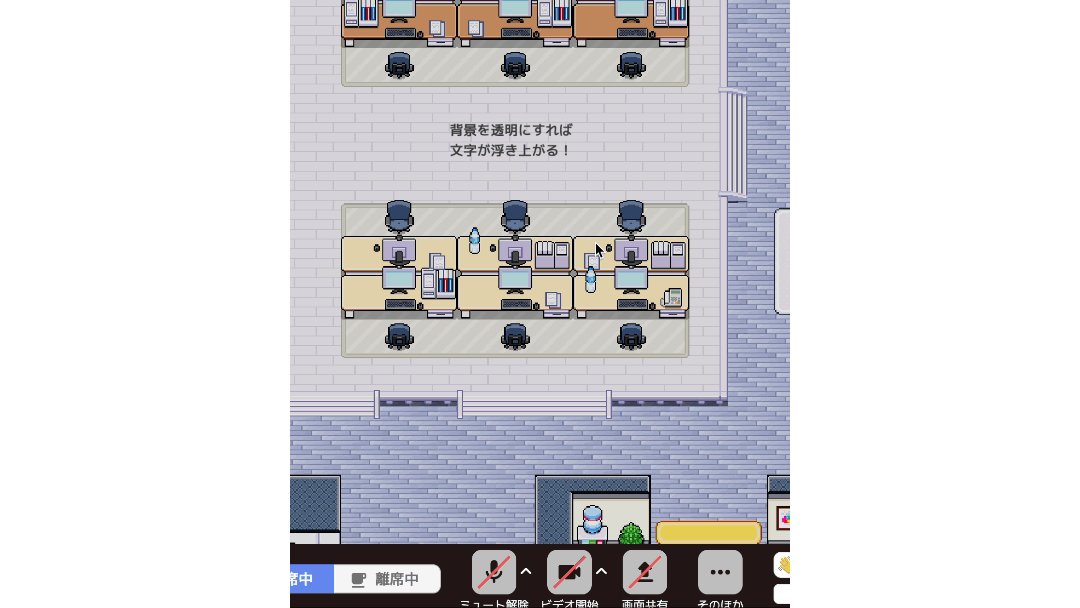
透明度を最大にすれば、看板の文字や画像を浮き上がっているかのように配置することが可能です。



画像や文字を浮き上がらせるには背景の透過が必要です。
- スポイトで色を選ぶ
[スポイトで色を選ぶ] を選択すると、スペース内のデコや床などから色を抽出できます。


スポイト機能に対応するブラウザはGoogle ChromeとEdgeのみとなります。
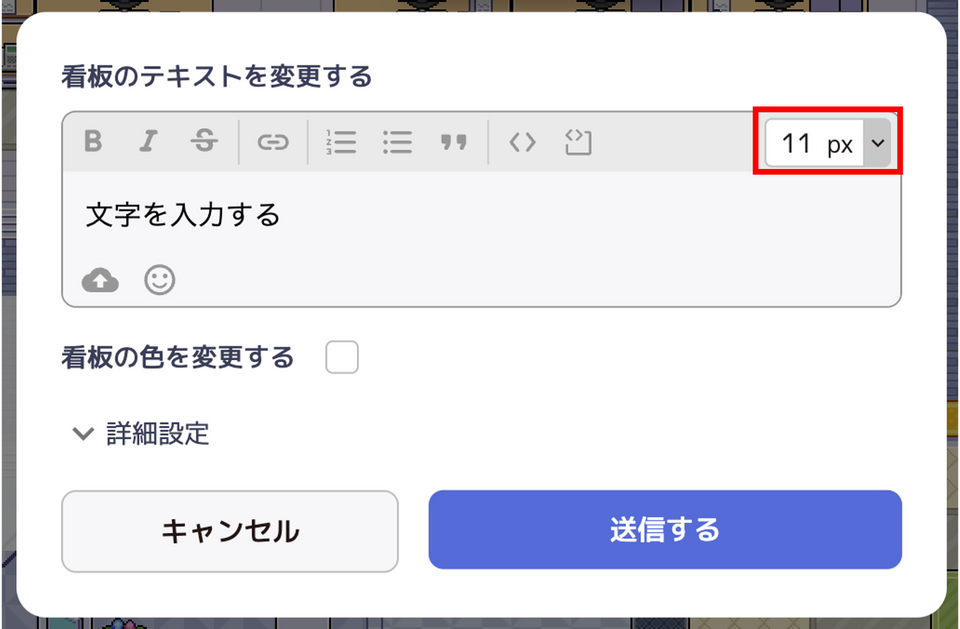
看板の文字サイズを変更する
看板の [編集] から文字サイズを選択することができます。

看板でスペースを華やかに!
看板機能応用編はこちら
看板でスペースをカスタマイズ!2023/9/1 15:322024/7/1 9:56看板に埋め込めるもの
看板には画像を埋め込んだり、文法を利用して高度な機能の利用もできます。
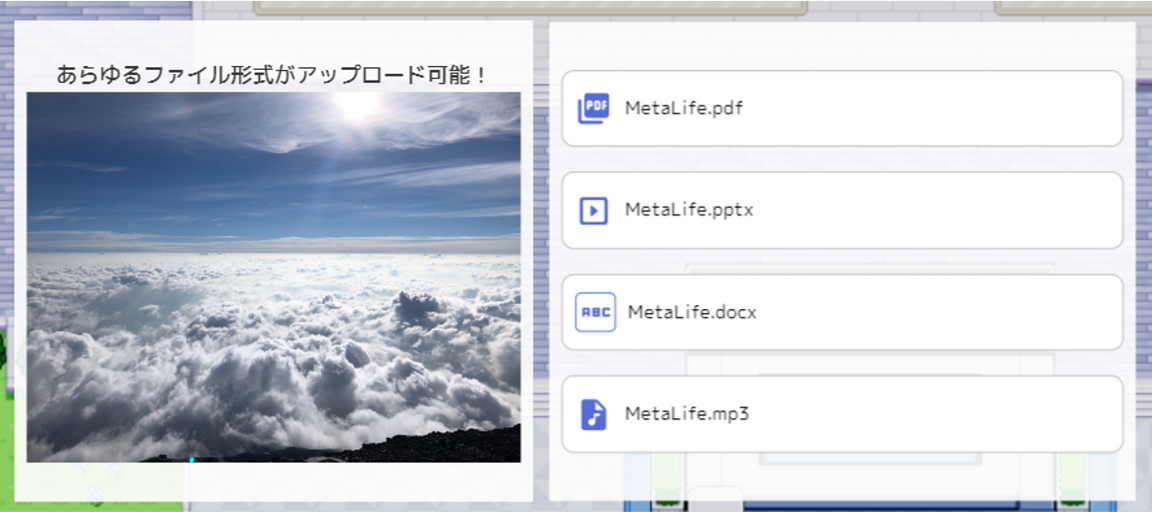
ファイル(JPEG / PNG / GIF / PDF / PowerPoint / Word / mp3)
看板には画像ファイル以外にもあらゆるファイル形式をアップロード可能です。

ファイルのアップロードについては以下の記事をご覧ください。
ファイルをアップロードして共有する2023/8/2 18:532023/11/2 13:56URL
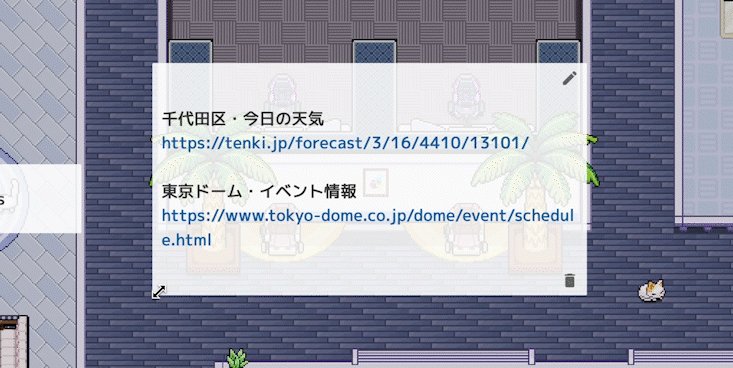
- 看板内にURLを記述すると、自動でリンクとして表示できます。

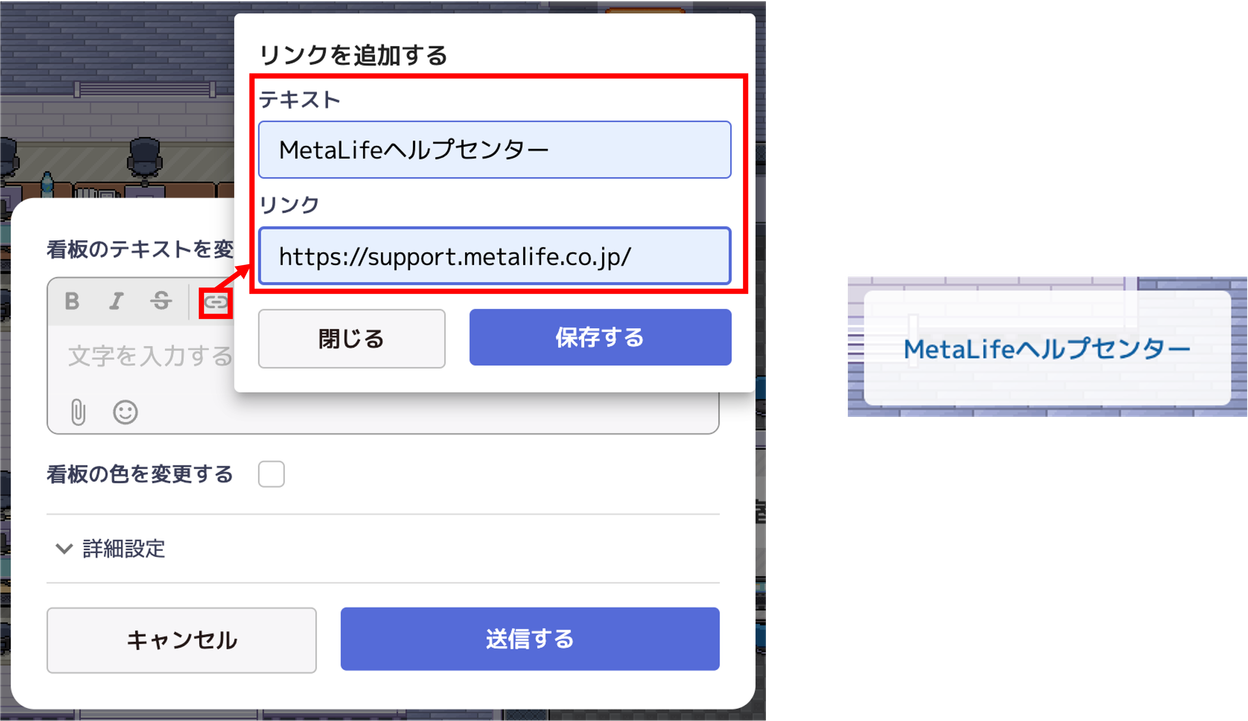
- テキスト入力欄の [リンクボタン] から、テキストとリンクを入力し、[保存する]>[送信する] をクリックすればテキストをリンクとして表示することができます。

ウェブサイト
YouTubeなどのウェブサイトを看板に埋め込んでスペース内に表示させることができます。
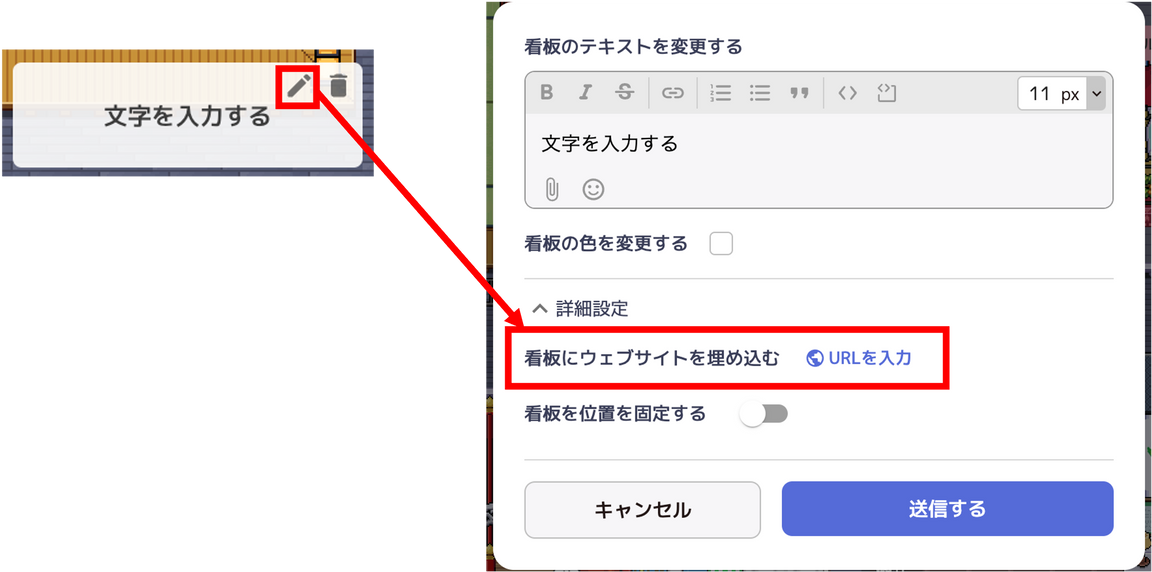
[詳細設定] > [看板にウェブサイトを埋め込む] からURLを入力し [送信する] をクリックすると、以下の画像のようにウェブサイトが看板に表示されます。



書式の変更
マークダウン記法で書式を変更することができます。
太字
「**」でテキストを囲って記述することで太字になります。

イタリック
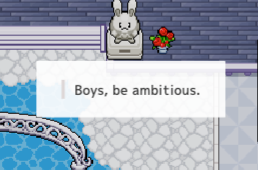
「*」でテキストを囲って記述することでイタリック体になります。

取り消し線
「~~」でテキストを囲って記述することで取り消し線が付きます。

コードブロック
「`」でテキストを囲って記述するとコードブロックを作ることができます。

また「```」の後、改行をしてから記述すると以下のようなブロックになります。

引用
「>」を記述することで引用の表記が可能です。

箇条書き
「- 〇〇」のようにテキストの前に「-」を記述することで箇条書き(番号なし)が可能です。

なお「1. 〇〇」のようにテキストの前に「1. 」を記述することで箇条書き(番号あり)も可能です。

看板の推奨場面【オフィス】
看板の設置が効果的な場面をいくつか紹介します。
掲示板を設置する
MetaLife上にミーティングのスケジュールや勤務状況などを書いた掲示板を設置することで、メンバーの方々に簡単に情報共有をすることが可能です。
また、メンバーの方々が毎日MetaLifeに入室するきっかけ作りとしても効果的でしょう。

資料を共有する
掲示板と同じような形で、社内資料を看板に埋め込んでおくのも良いでしょう。
埋め込まれた資料は、それぞれが好きなタイミングでダウンロードすることができます。

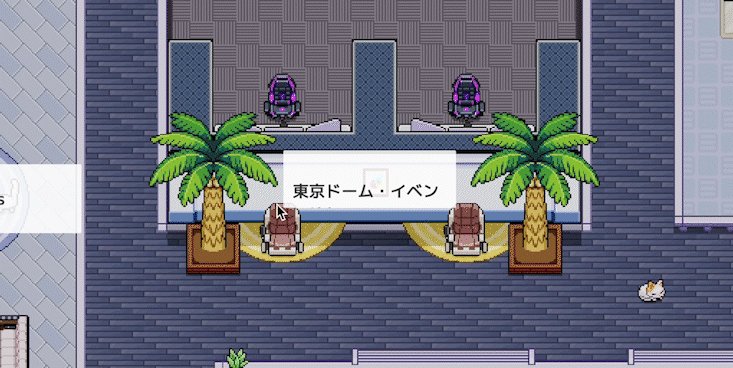
会議室に名前をつける
MetaLifeの会議室には規定の名前がありません。そのため、会議室にオリジナルの名前をつけて円滑に会議を始められるようにするのもよいでしょう。

デスクのエリア分け
デスクを部門や用途ごとに分けることも可能です。

看板の推奨場面【イベント・教育】
イベントや教育の場面でも看板の設置が効果的な場面を紹介します。
受付やヘルプセンターの表示
イベント参加者が安心して利用できるように、スタッフの常駐する場所には看板を置いてわかりやすくしておくことがおすすめです。

ポスター・ブースの紹介
れぞれのポスターやブースで何を紹介しているのかを表示しておくことで、ユーザーが迷わずに見学・訪問することが可能です。

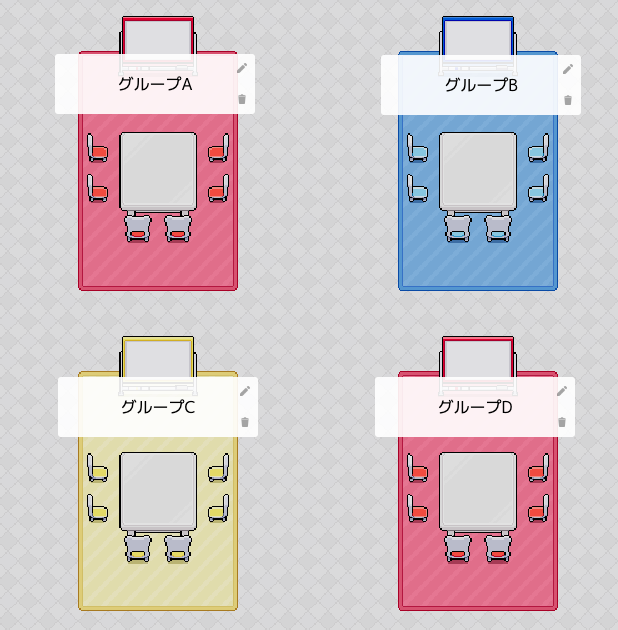
グループワークのグループ名
グループ名を看板で明確に示すことで、指示を出しやすくなります。