🔔
外部アプリ(Slack/Teams等)への通知を設定する(Webhook)
MetaLifeにはスペースで起こった出来事を、外部のサービスを通じて通知するための機能があります。
目次
通知できる出来事の一覧は以下の通りです:
- スペースに入室したこと
- スペースから退出したこと
- ミーティングルームに入室したこと
- ミーティングルームから退出したこと
- 離席したこと
- 着席したこと
- インターホンを押したこと
- フロアを移動したこと
- (パブリックな)チャンネルでチャットを投稿したこと
設定には以下の2ステップがあります。
- ステップ1:外部サービスのWebhook URLを取得する
- ステップ2:MetaLife上で通知したいイベントの種類を設定する
ステップ1: 外部サービスのWebhook URLを取得する
連携したいサービスごとに Webhook URL の取得の方法は異なります。
各サービスの設定方法をご参照ください。
設定の途中でMetaLifeのアイコン画像が必要な場合、以下からご利用ください。
【ブランドガイドライン】SNS等への掲載・ロゴのダウンロード2023/8/2 11:232023/11/2 15:18各外部サービスでの作業を実行する際に、必要な権限が不足している場合がございます。
社内のシステム管理者等にご相談ください。
Slack
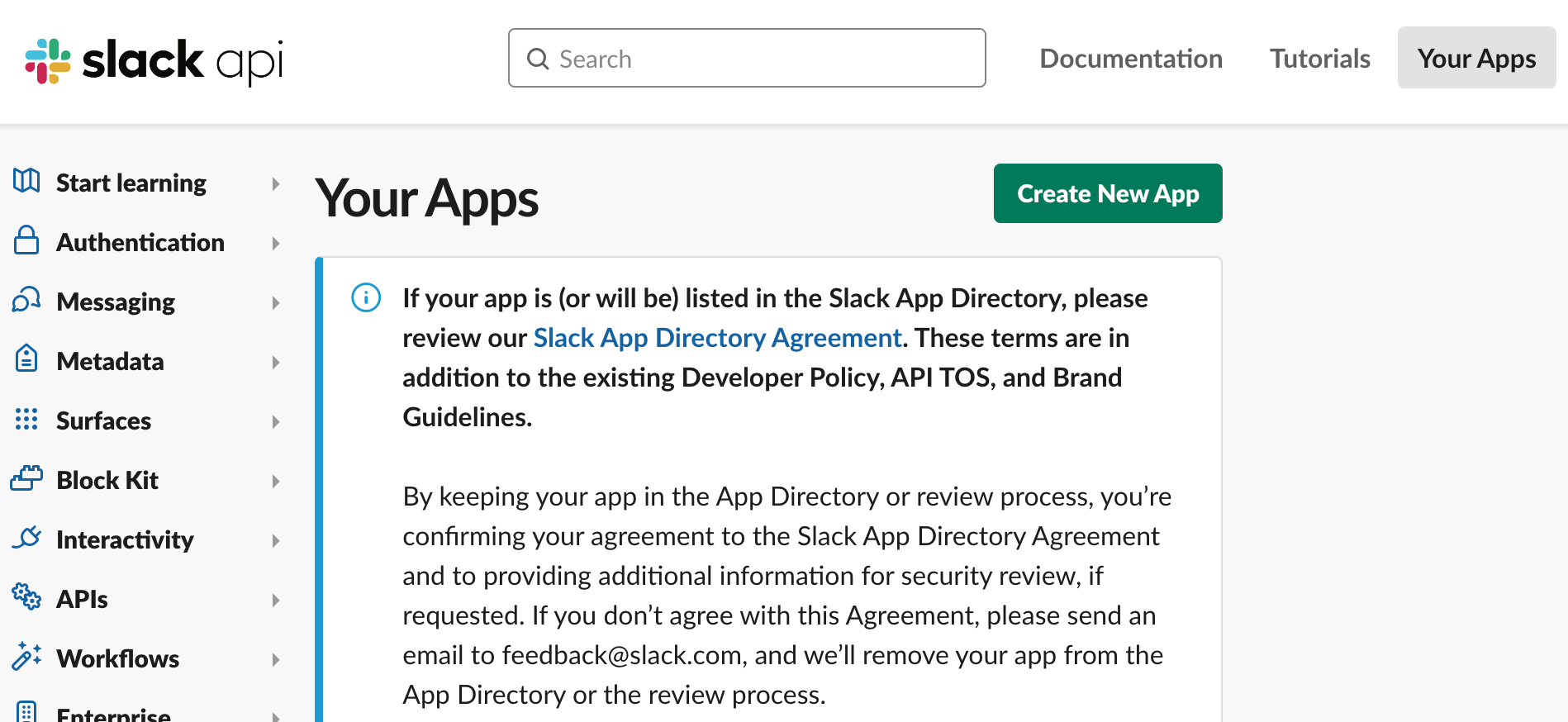
- 以下のページを開きます。
- [Create New App]ボタンを押します。

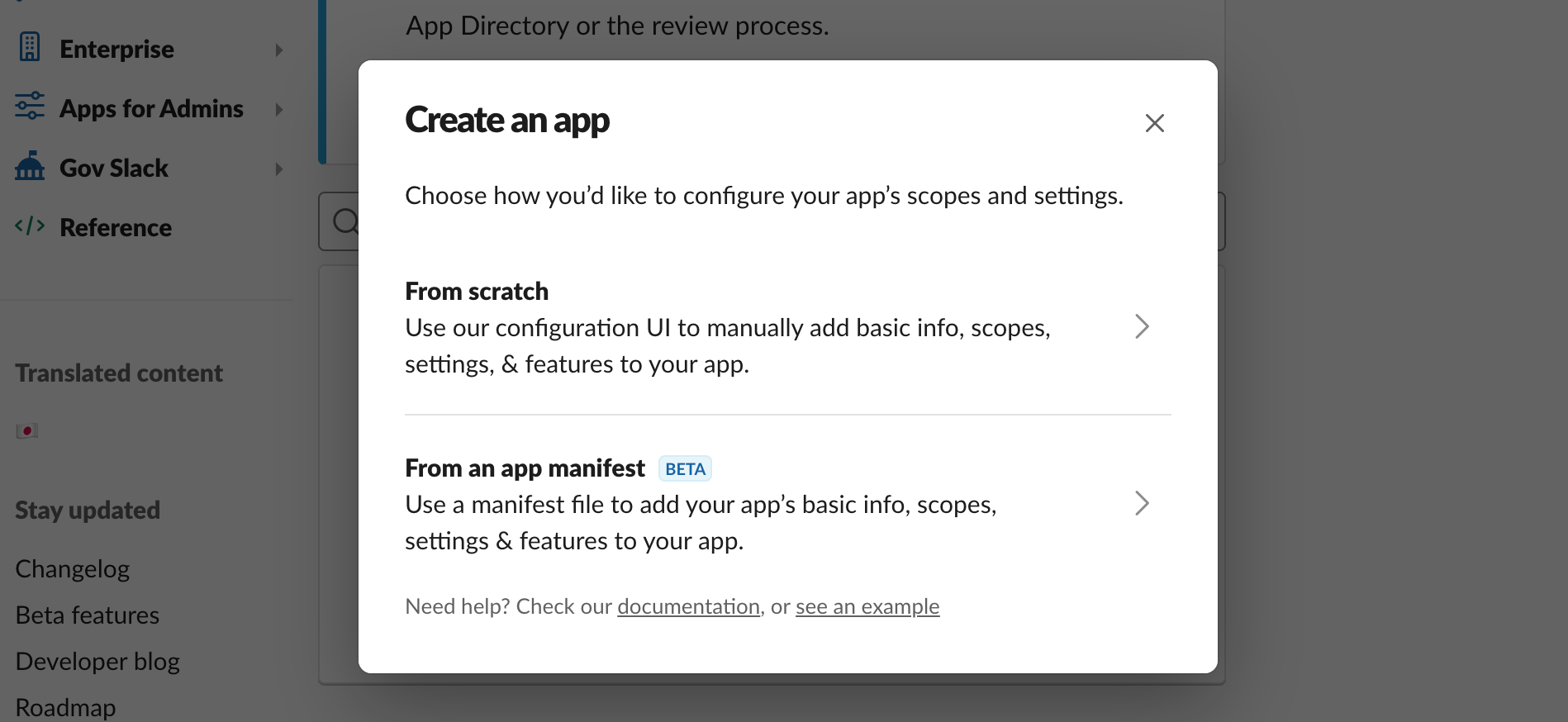
- [From scratch]を選択します。

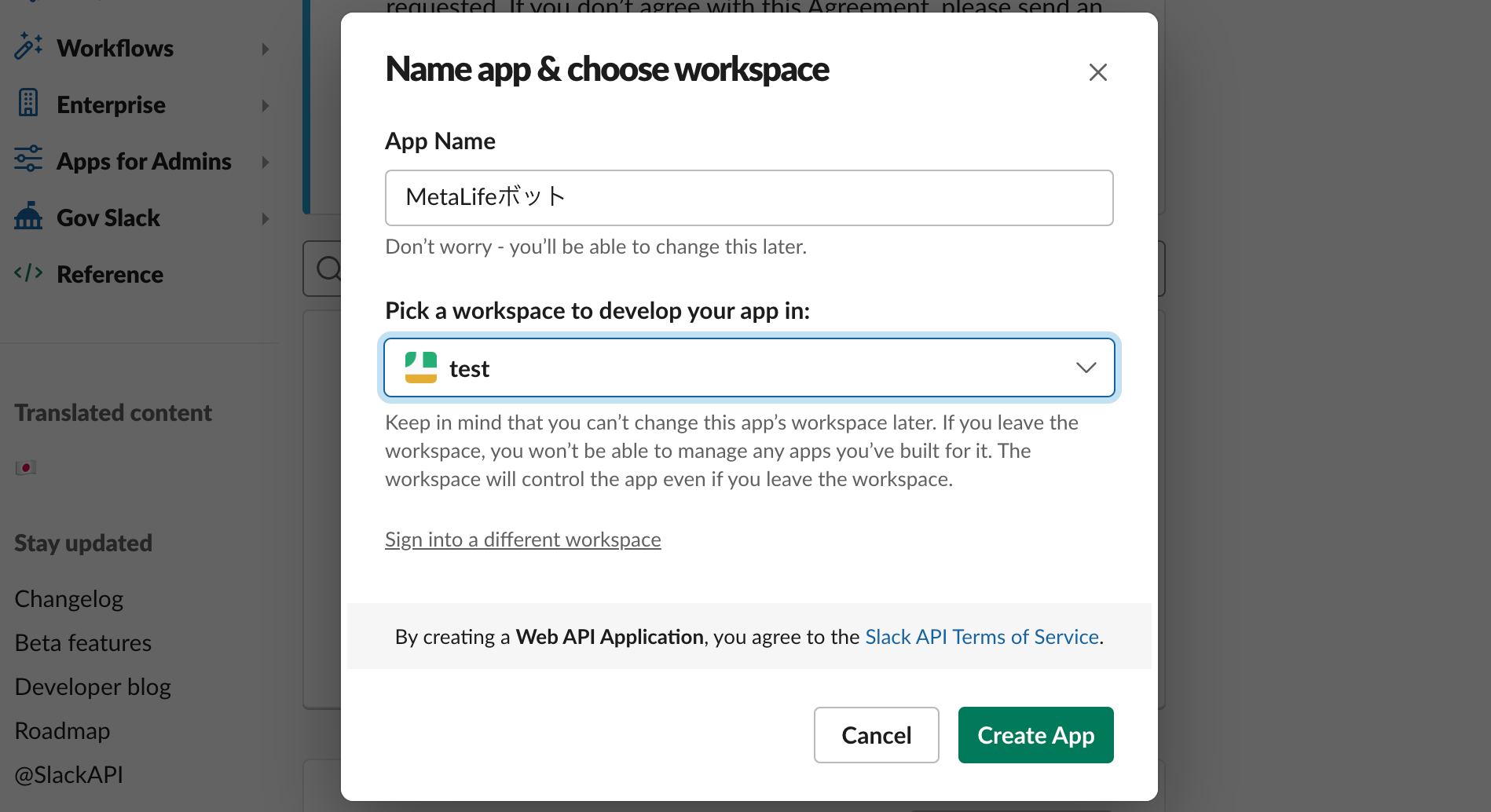
- MetaLifeでの出来事を投稿するslack上のbotの名前を[App Name]に入れ、投稿先となるslackのワークスペースを選択します。

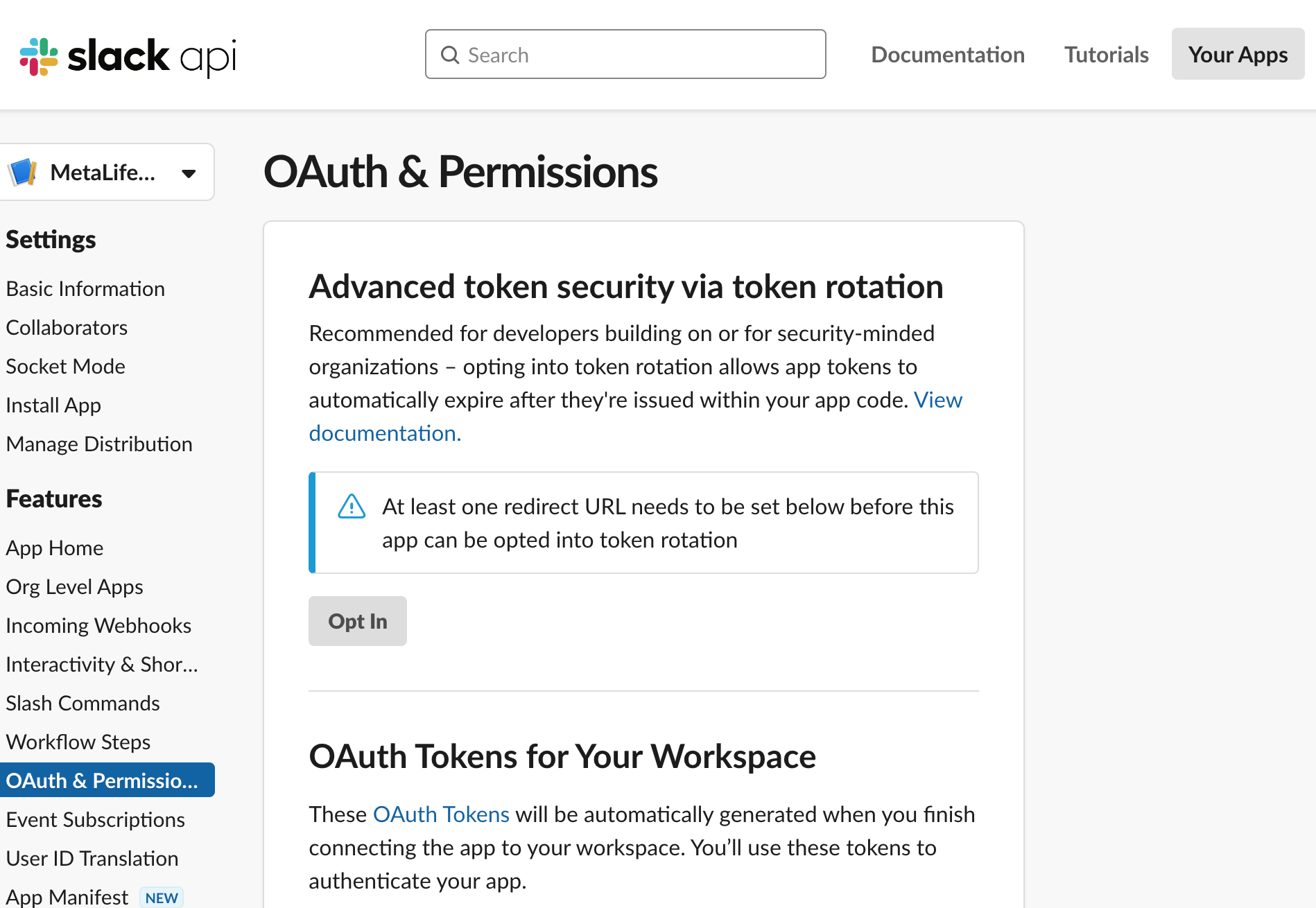
5. 左の[Features]から[OAuth & Permissions]を選択します。

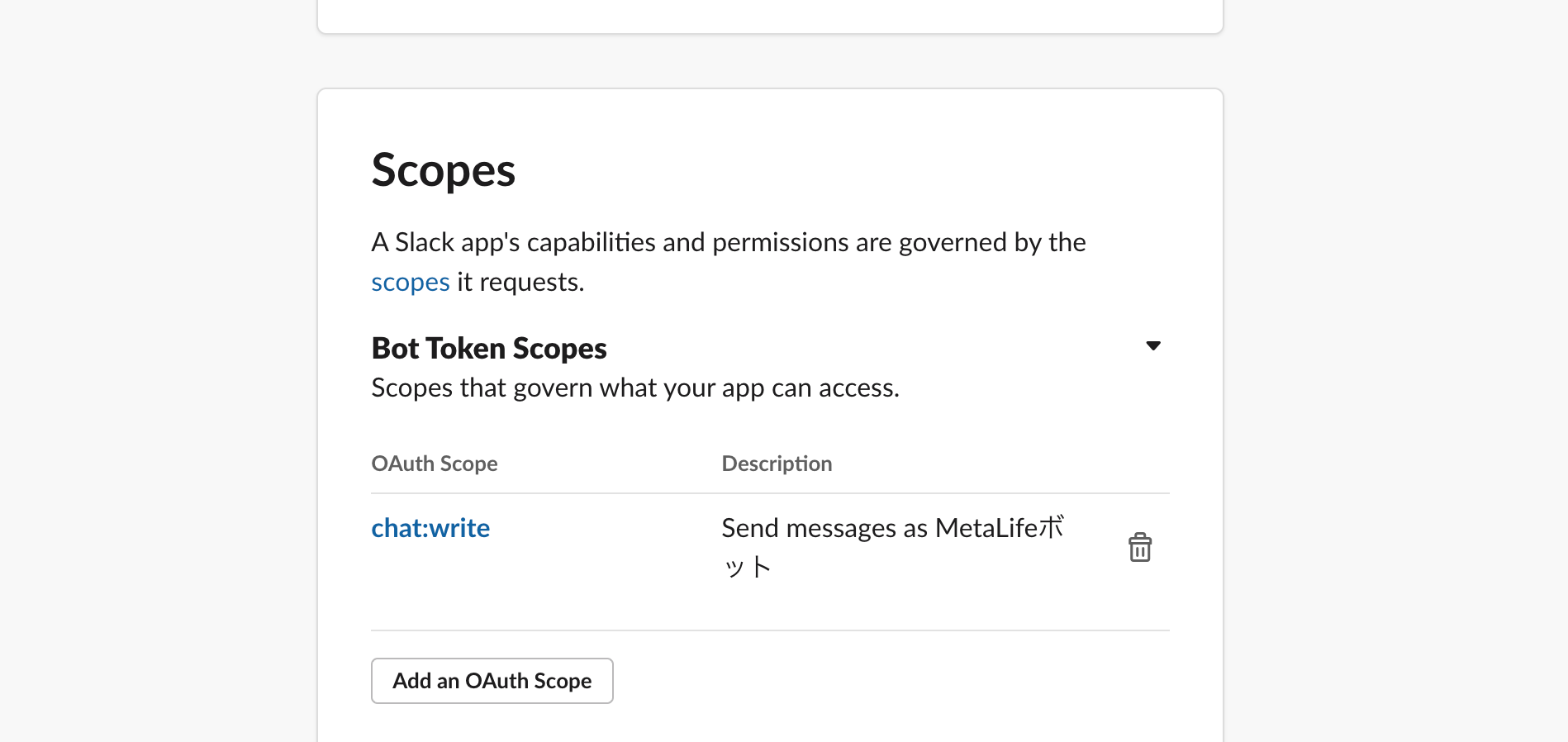
- 下に進み、[Scopes][Bot Token Scopes]の[Add an OAuth Scope]ボタンから、[chat:write]を選択し、追加します。

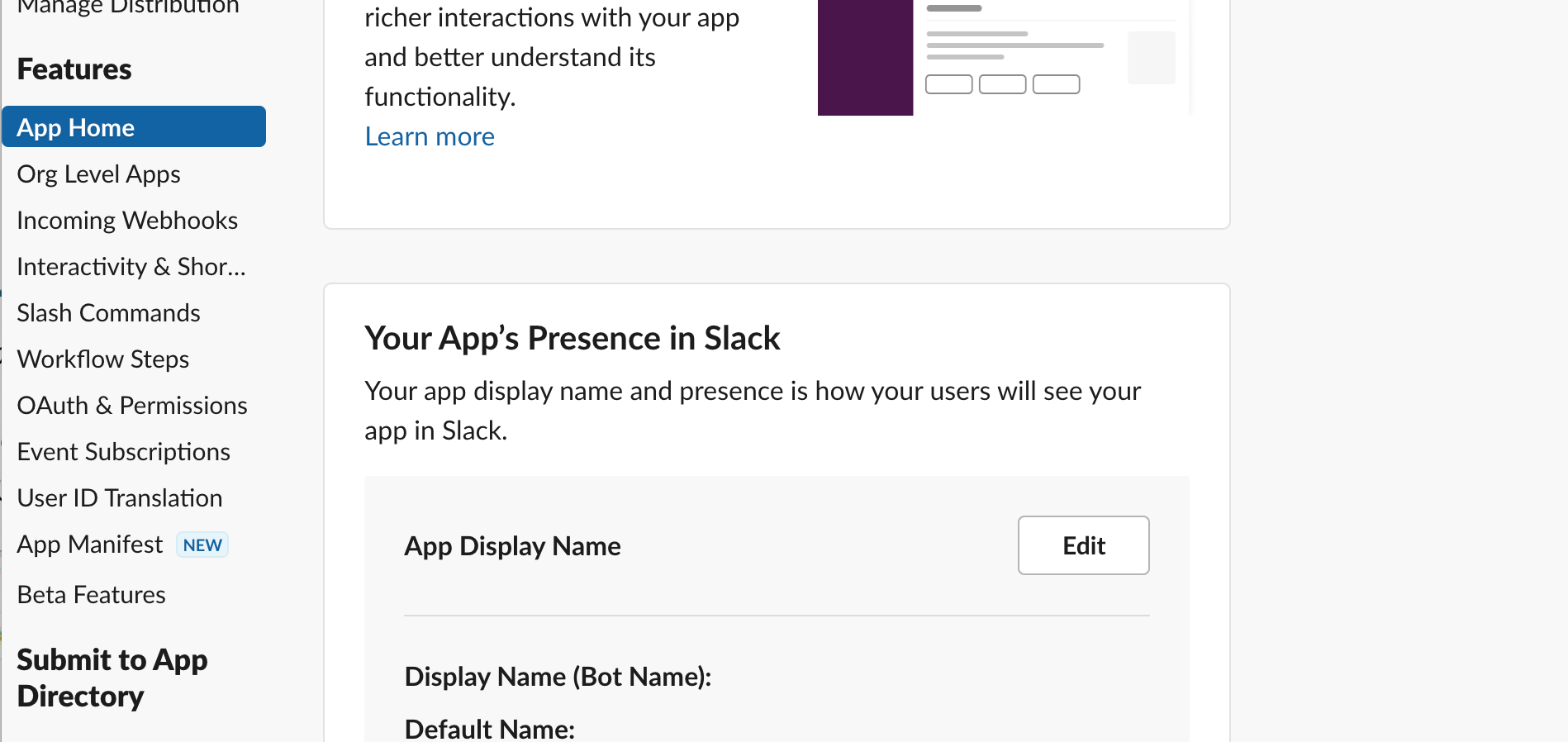
- 左の[Features]から[App Home]を選択し、[Your App’s Presence in Slack]の[App Display Name]の右にある[Edit]ボタンを押します。

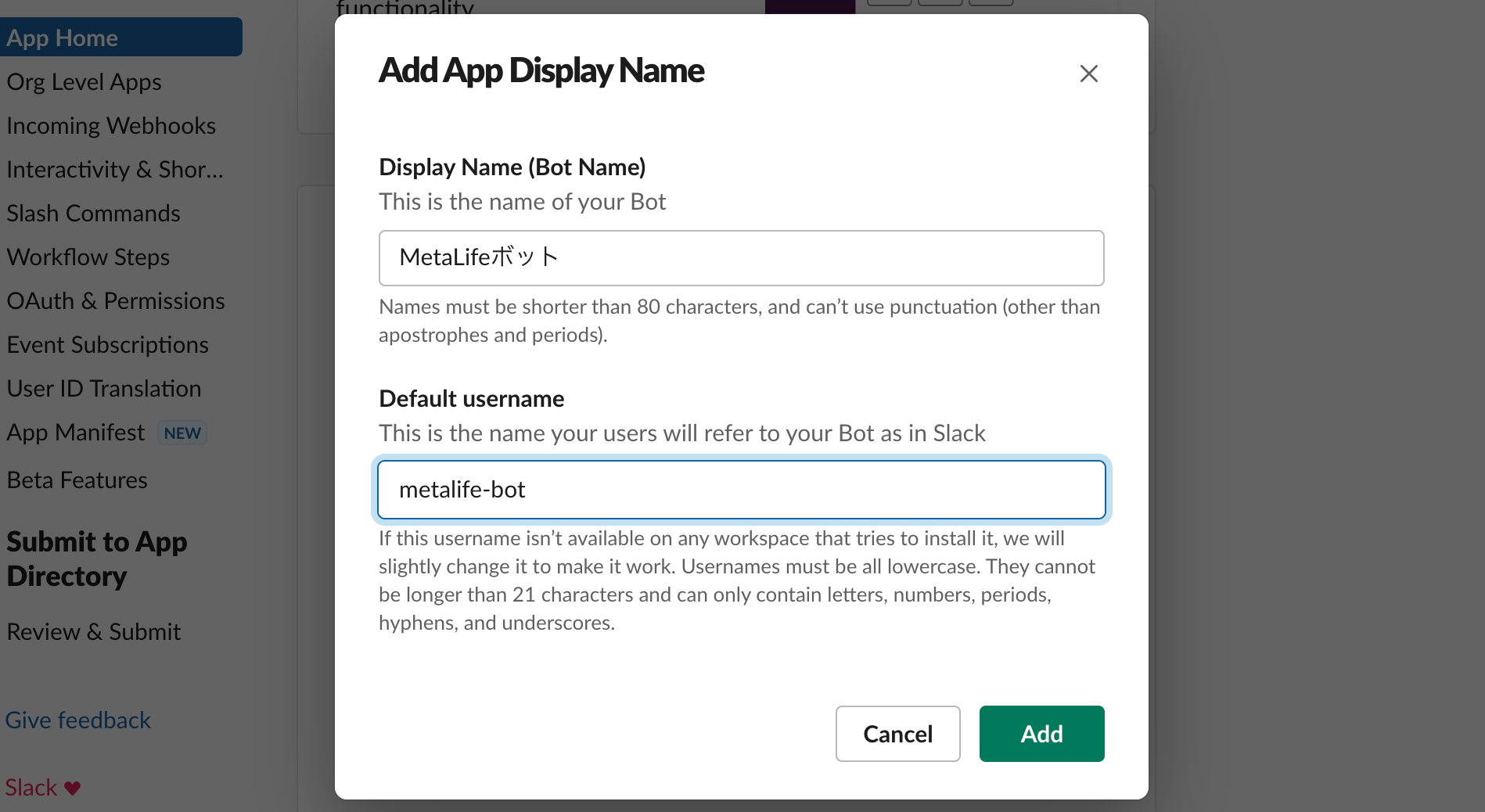
- [Display Name](ボットの表示名になります)と[Default username]を埋め、[Add]を押します。[Display Name]をMetaLifeのスペース名を一致させておくと、通知がわかりやすくなります。

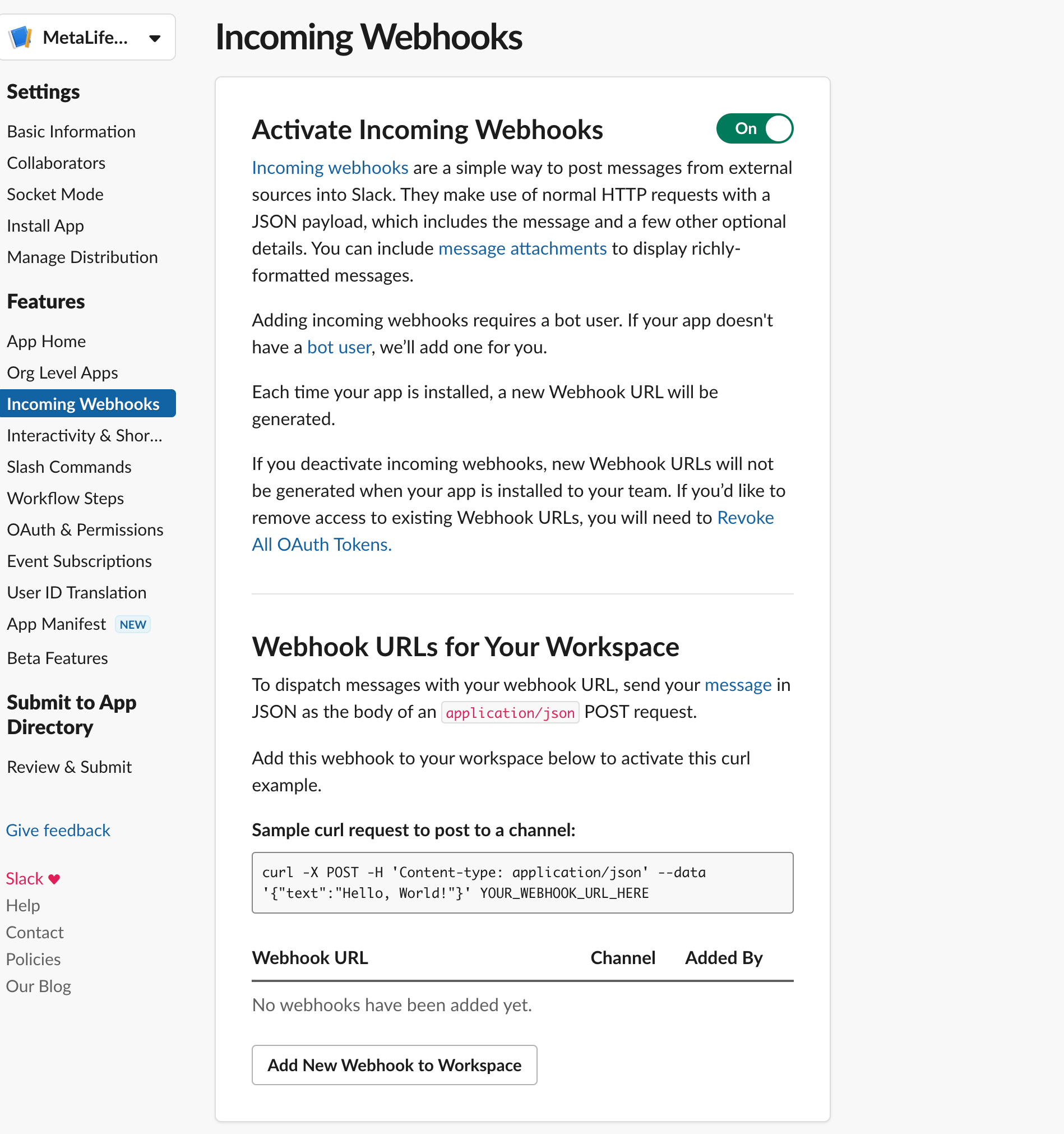
- 左の[Features]から[Incoming Webhooks]を選択し、[Activate Incoming Webhooks]をOnにし、下に出現する[Add New Webhook to Workspace]を押します。

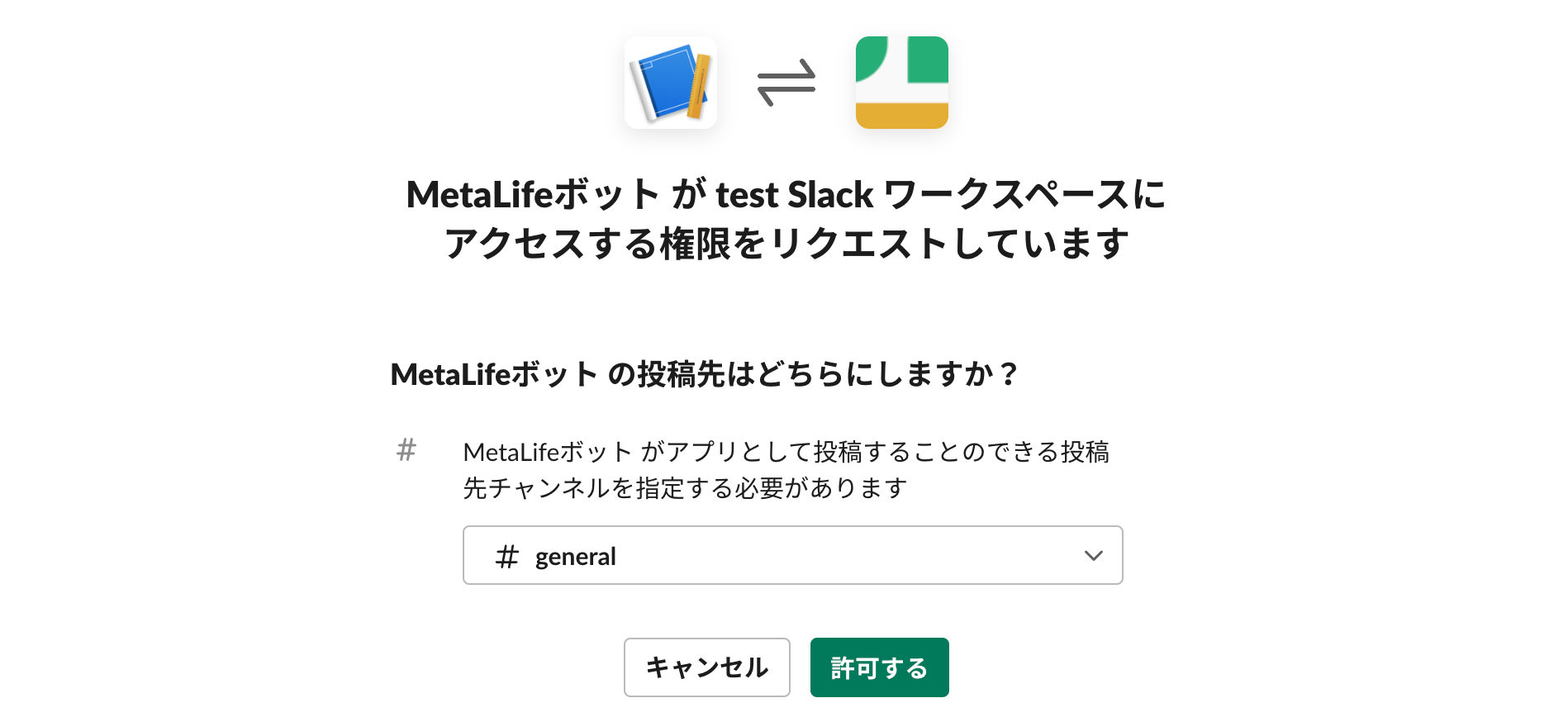
- 投稿先となるチャンネルを決め[許可する]ボタンを押します。

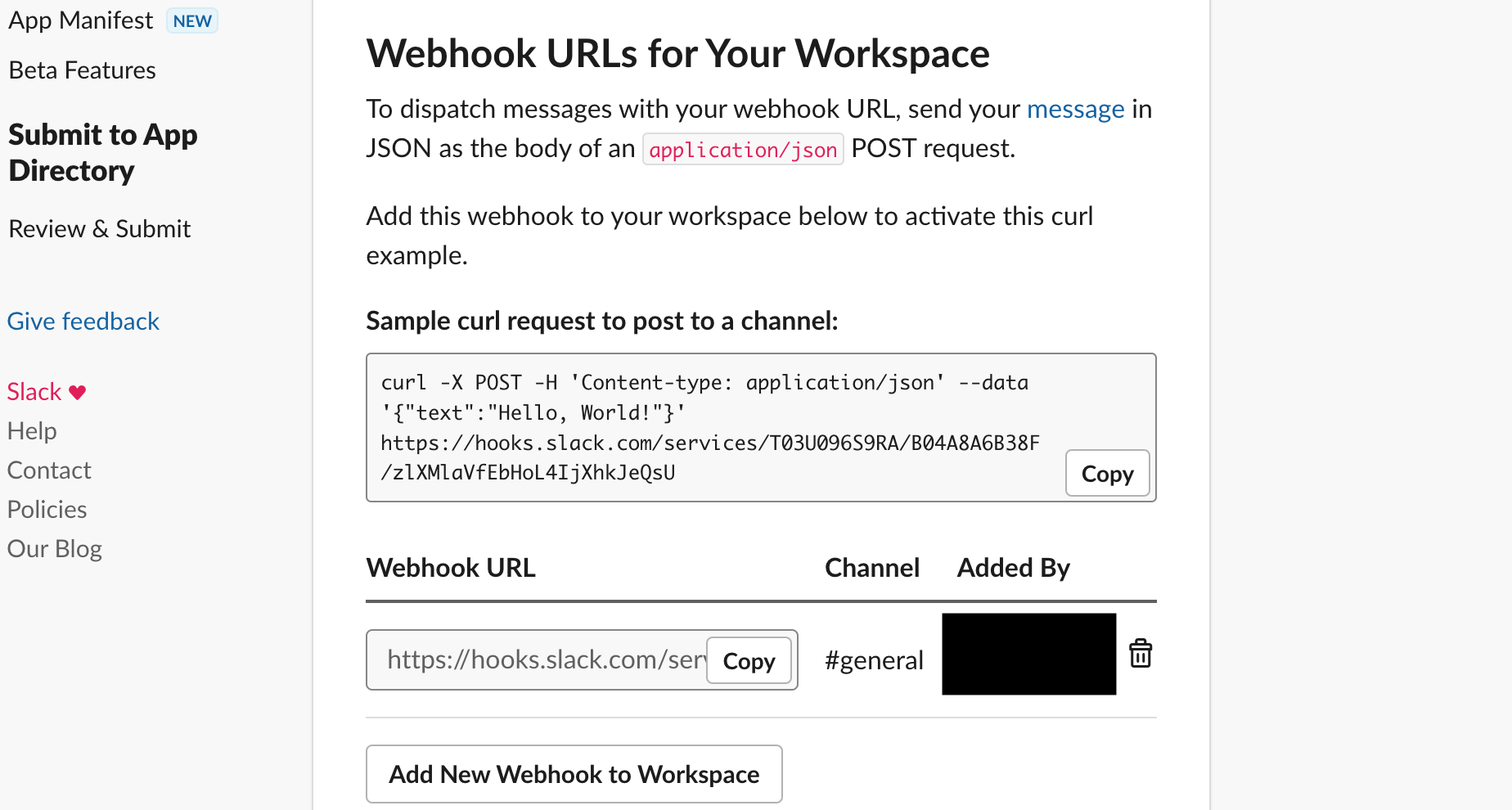
- 以下のように、[Webhook URL]という欄にURLが生成されます。[Copy]ボタンを押すと、URLがクリップボードにコピーされます。これで、URLの取得が完了です。ステップ2へ進みましょう。

Chatwork
- ブラウザからChatworkを開きます。
- ログインをした後、通知したいトークルームを開きます。 この時、ブラウザのアドレスバーに表示されるURLから、ルームIDを取得します。 の場合、 ルームIDは 以降の数字である です。 このルームに通知するための [Webhook URL] は以下の形式です。 例えば、ルームIDが の場合は、Webhook URLはとなります。

- APIトークンを取得します。
以下のページを開き、APIトークンを取得してください。
APIトークンを取得したアカウントがMetaLifeからの通知メッセージを自動投稿します。
普段使いのアカウントとは別に、Webhook用の「Bot」アカウントを作成し、
BotアカウントのAPIトークンを取得することを推奨します。
取得したAPIトークンはステップ2で入力します。
APIトークンが取得できたら、ステップ2へ進みましょう。
(参考)APIトークンを発行する | Chatworkの公式ヘルプページ
Microsoft Teams(New!)
2024年7月以降は必ずこちらの方法を使用してください。
Microsoftが従来提供してきたウェブフック機能は既に廃止が予定されています。
従来のウェブフック機能を使用している方はこちらの方法に移行してください。
- Microsoft Power Automate を開きます。
- 左メニューから [+ 作成] > [インスタント クラウド フロー] と進みます。
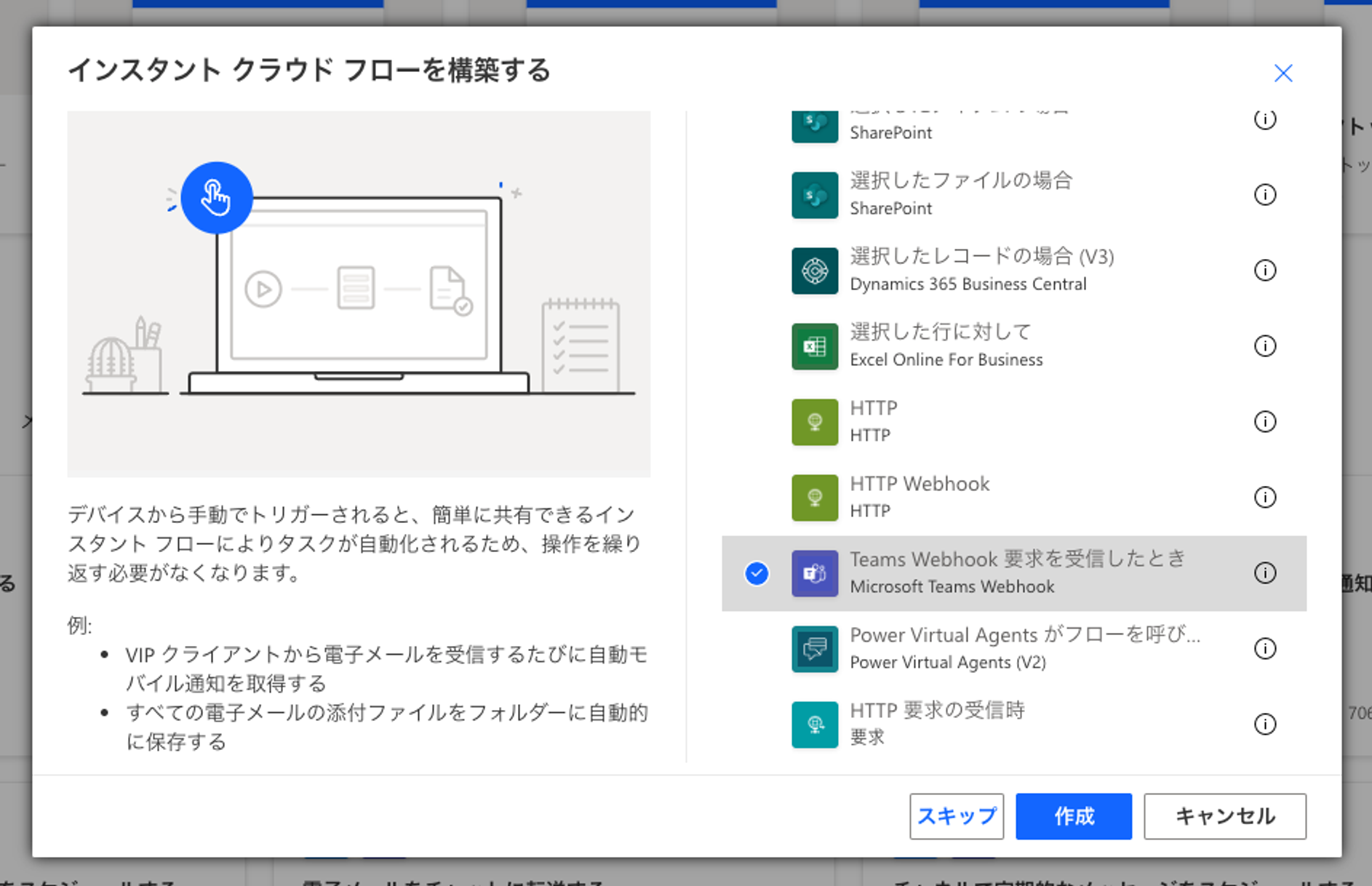
- [Teams Webhook 要求を受信したとき] をトリガーとして選択し、[作成] します。

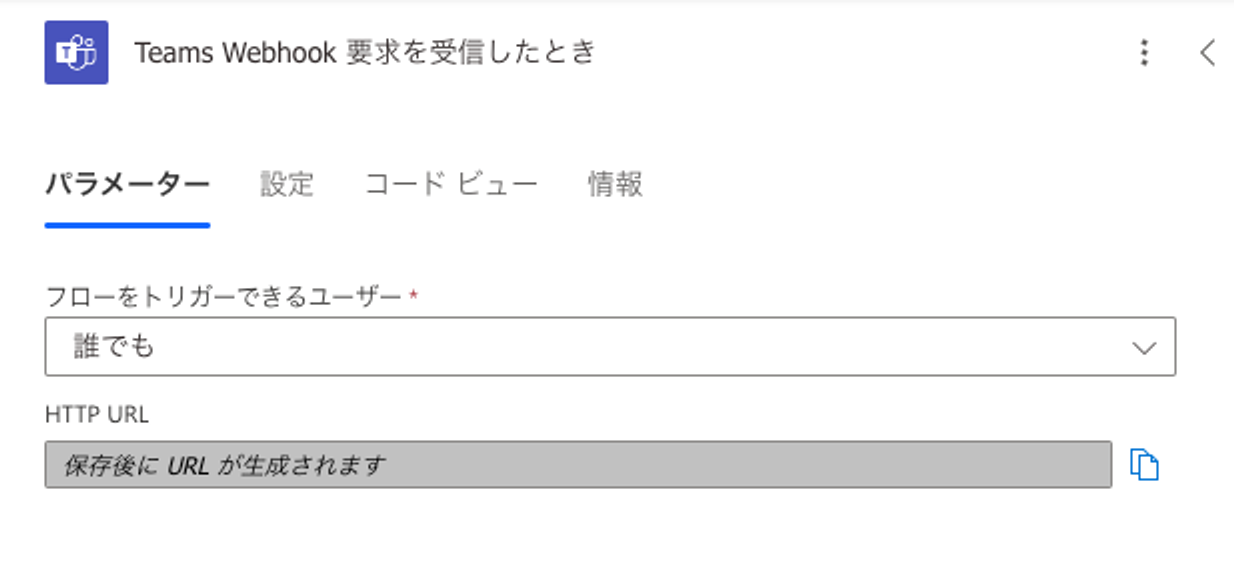
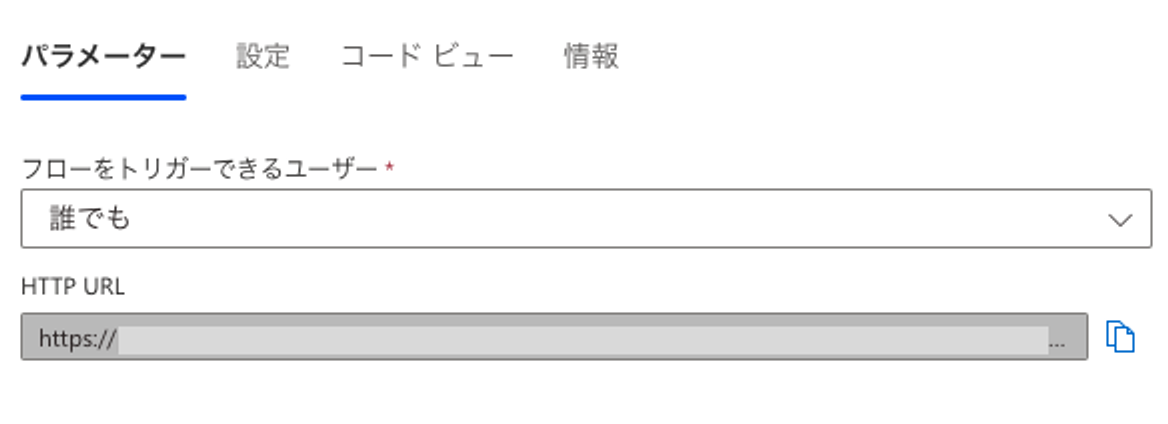
- 画面中央にある [Teams Webhook 要求を受信したとき] のカードをクリックすると、画面左にメニューが開きます。 [フローをトリガーできるユーザー] を [誰でも] に変更します。

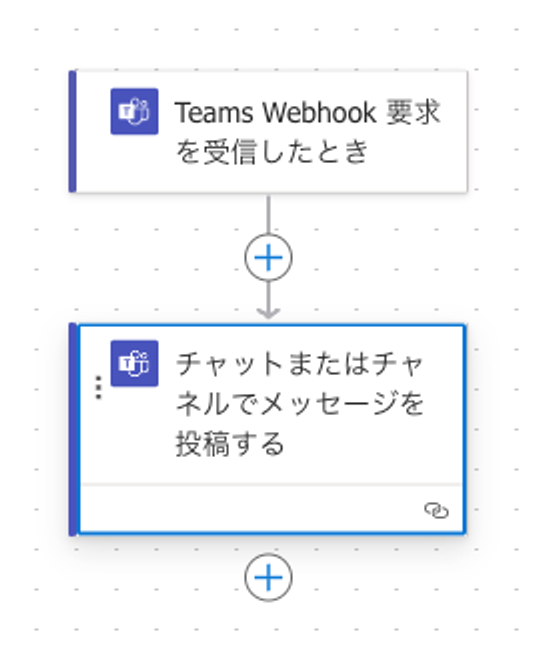
- 次に画面中央の [Teams Webhook 要求を受信したとき] のカードの真下にある [+] ボタンを押して [アクションの追加] を選択すると、左メニューが切り替わります。
- 左メニューから [Microsoft Teams] > [チャットまたはチャネルでメッセージを投稿する] を選択します。


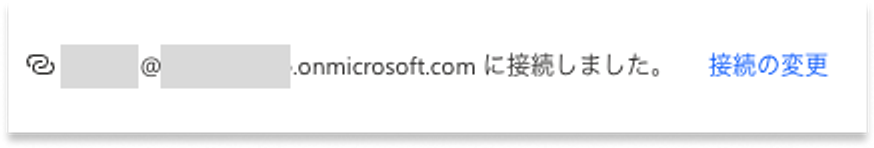
- 左メニューの最下部から、以下のようにマイクロソフトアカウントと接続していることを確認します。もしこのような表示になっていない場合、[接続の変更] からマイクロソフトアカウントと接続してください。

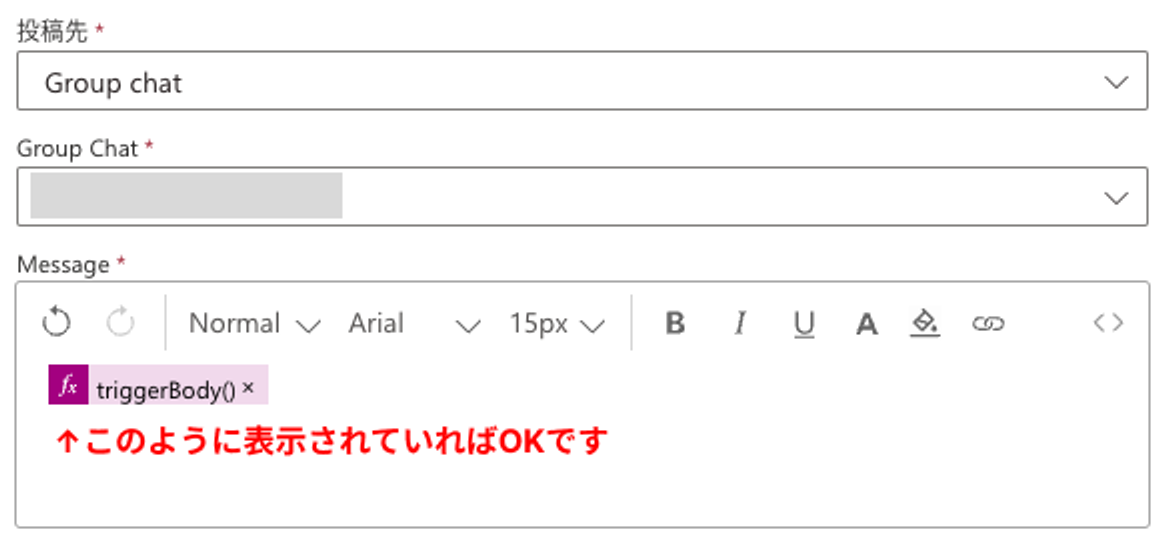
- [パラメータ] を編集します。
・「グループチャット」に通知を投稿する場合
| 項目 | 入力値 |
|---|---|
| 投稿先 | Group chat |
| Group Chat | 通知先を選んでください |
| Message | という文字列をコピー&ペーストしてください |

・「チャネル」に通知を投稿する場合
| 項目 | 入力値 |
|---|---|
| 投稿先 | Channel |
| Team | 通知先を選んでください(一度、右側の「❌」ボタンを押して、入力値を消すと、選択モーダルから選べるようになります) |
| Channel | 通知先を選んでください(一度、右側の「❌」ボタンを押して、入力値を消すと、選択モーダルから選べるようになります) |
| Message | という文字列をコピー&ペーストしてください |

- 画面上部のメニューから [保存] します。保存した後、再び最初に開いたカード [Teams Webhook 要求を受信したとき] を開くと、[HTTP URL] が表示されています。 これで、URLの取得が完了です。ステップ2へ進みましょう。

Microsoft Teams(この方法は2024年8月以降使用できません)
Microsoft社より、従来多くのユーザーが利用してきたTeams Webhookの廃止がアナウンスされました。2024年8月中以降から、新規のWebhookを発行することができません。
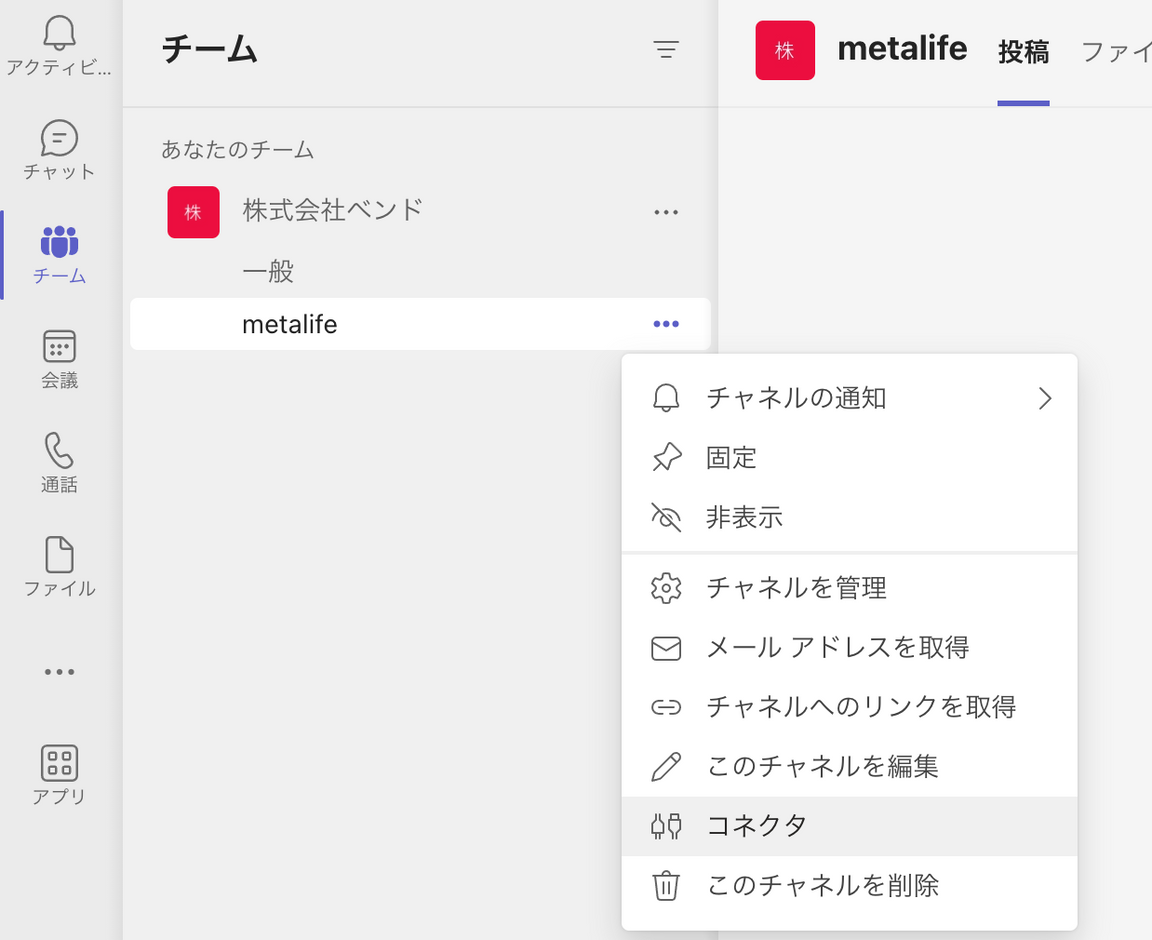
「チーム」の「チャネル」の「・・・」をクリックし「コネクタ」を選択します。

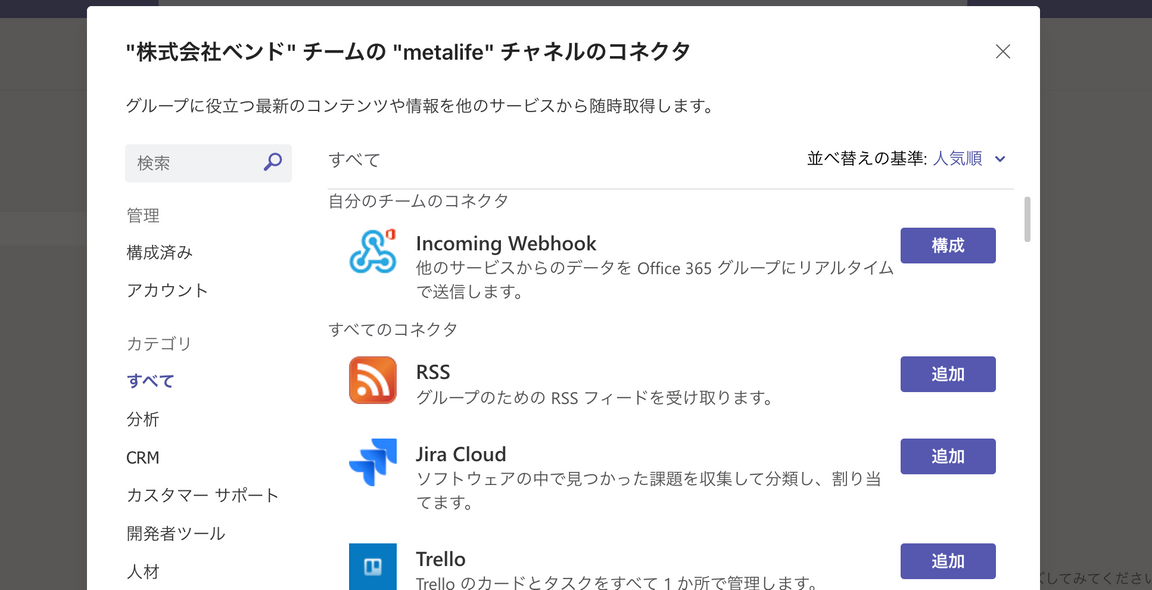
「Incoming Webhook」と検索し、出てきたものの右側の「構成」ボタンをクリックします。

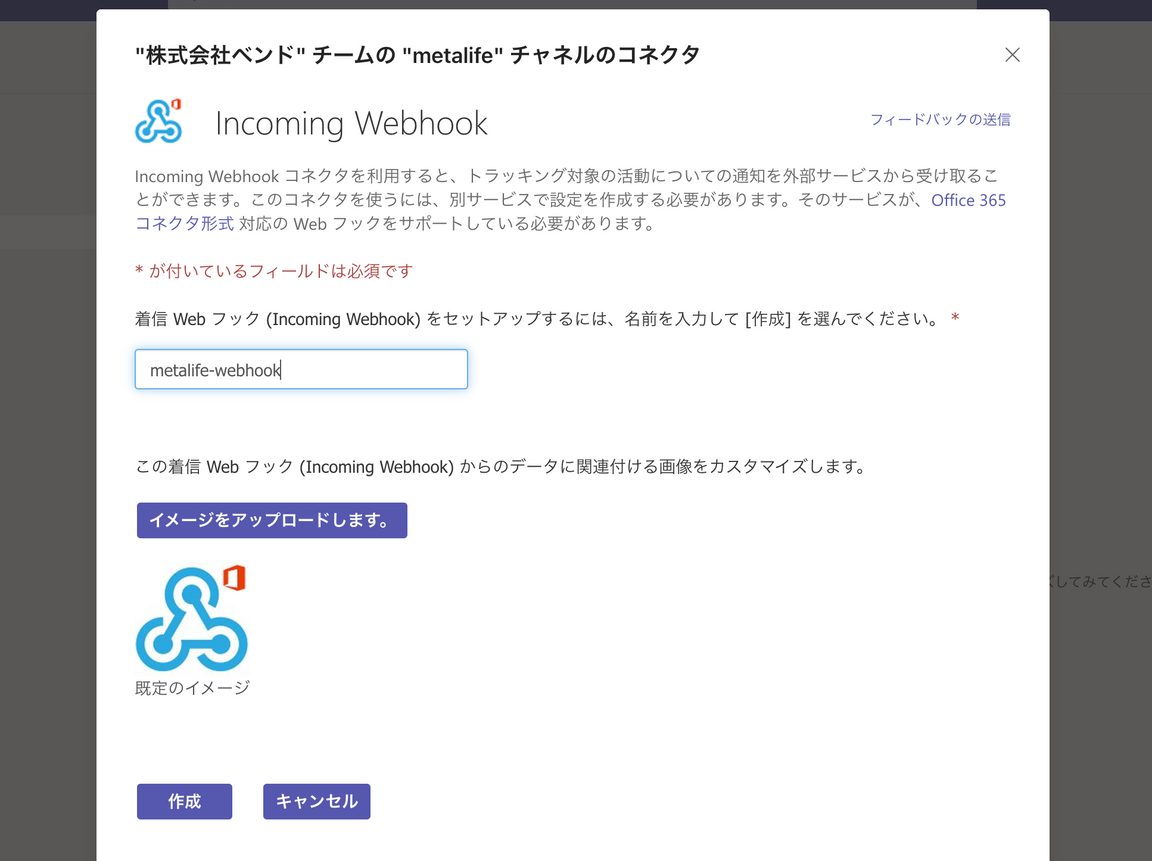
botの名前を入力し「作成」ボタンを押します。

URLが生成されます。となりのボタンを押すと、URLがクリップボードにコピーされます。これで、URLの取得が完了です。ステップ2へ進みましょう。
Discord
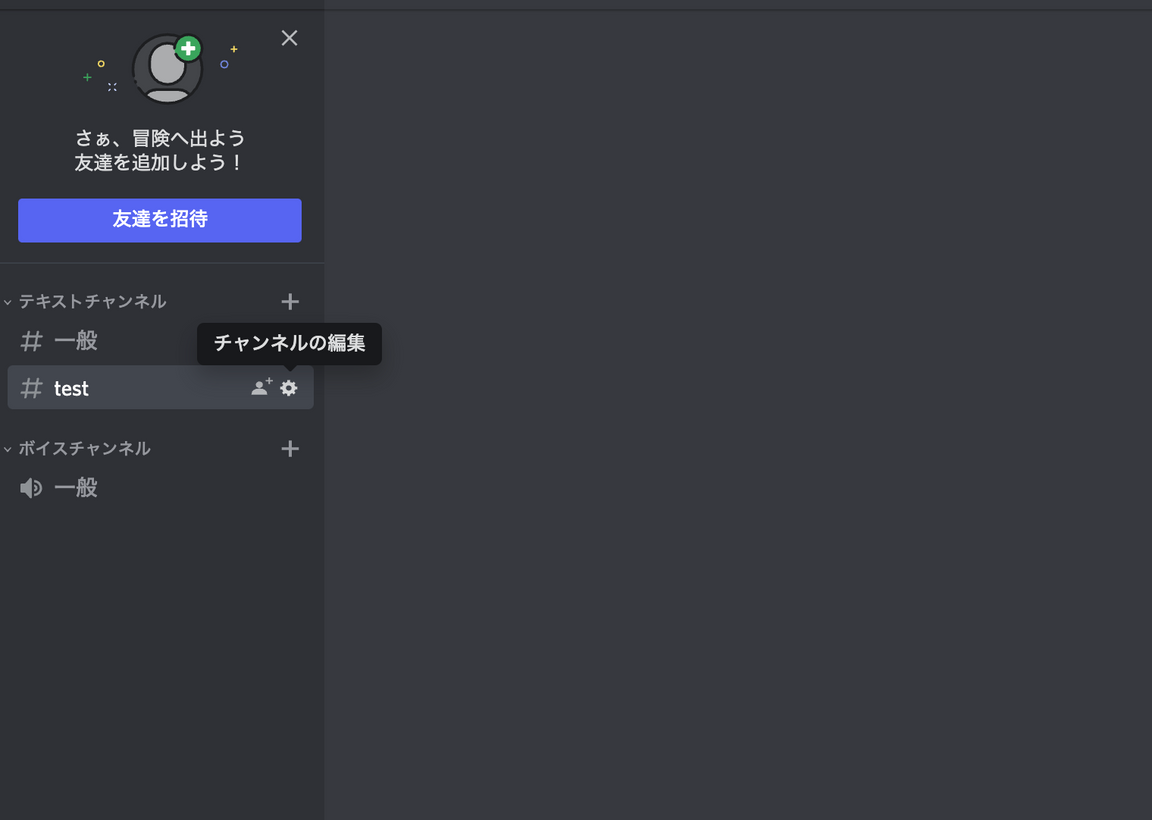
- テキストチャンネルの[歯車マーク]のボタンをクリックします。

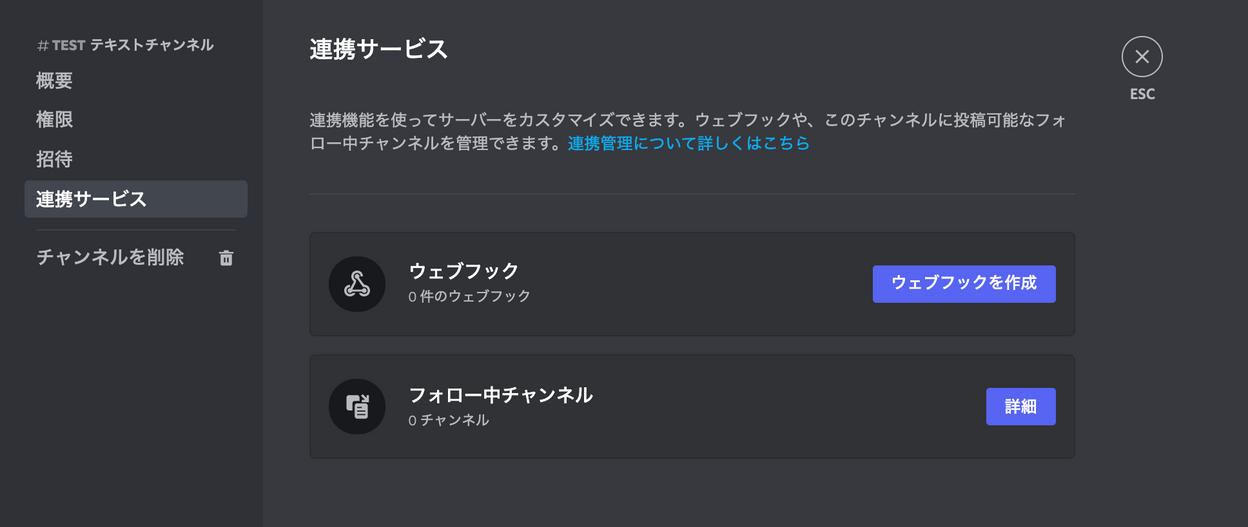
- 「連携サービス」を選択し、「ウェブフック」の「ウェブフックを作成」ボタンをクリックします。

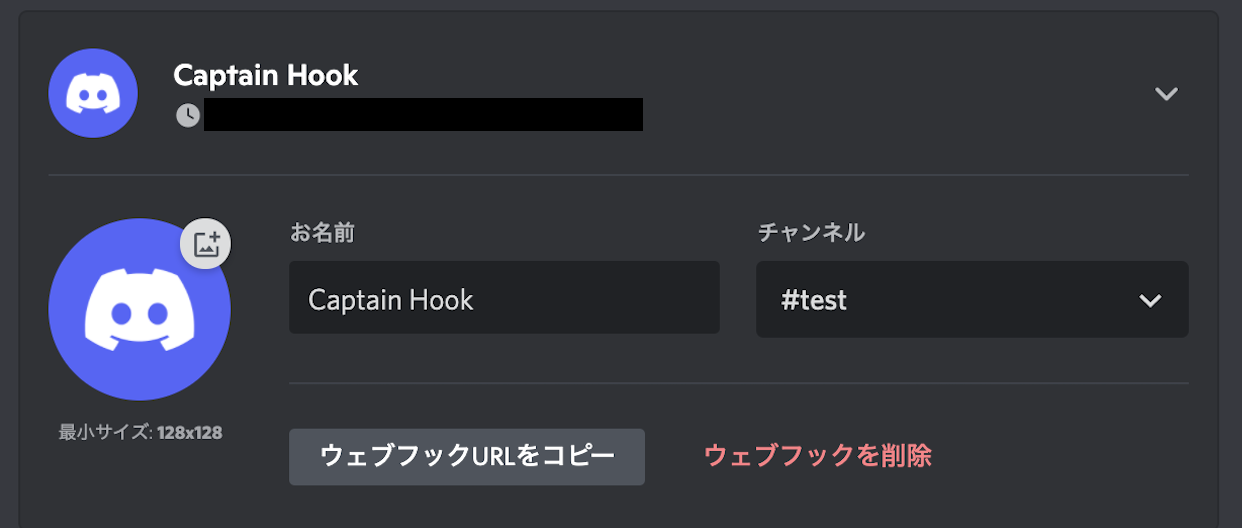
- 「ウェブフックURLをコピー」と書かれたボタンを押すと、URLがクリップボードにコピーされます。これで、URLの取得が完了です。ステップ2へ進みましょう。

Google Chat
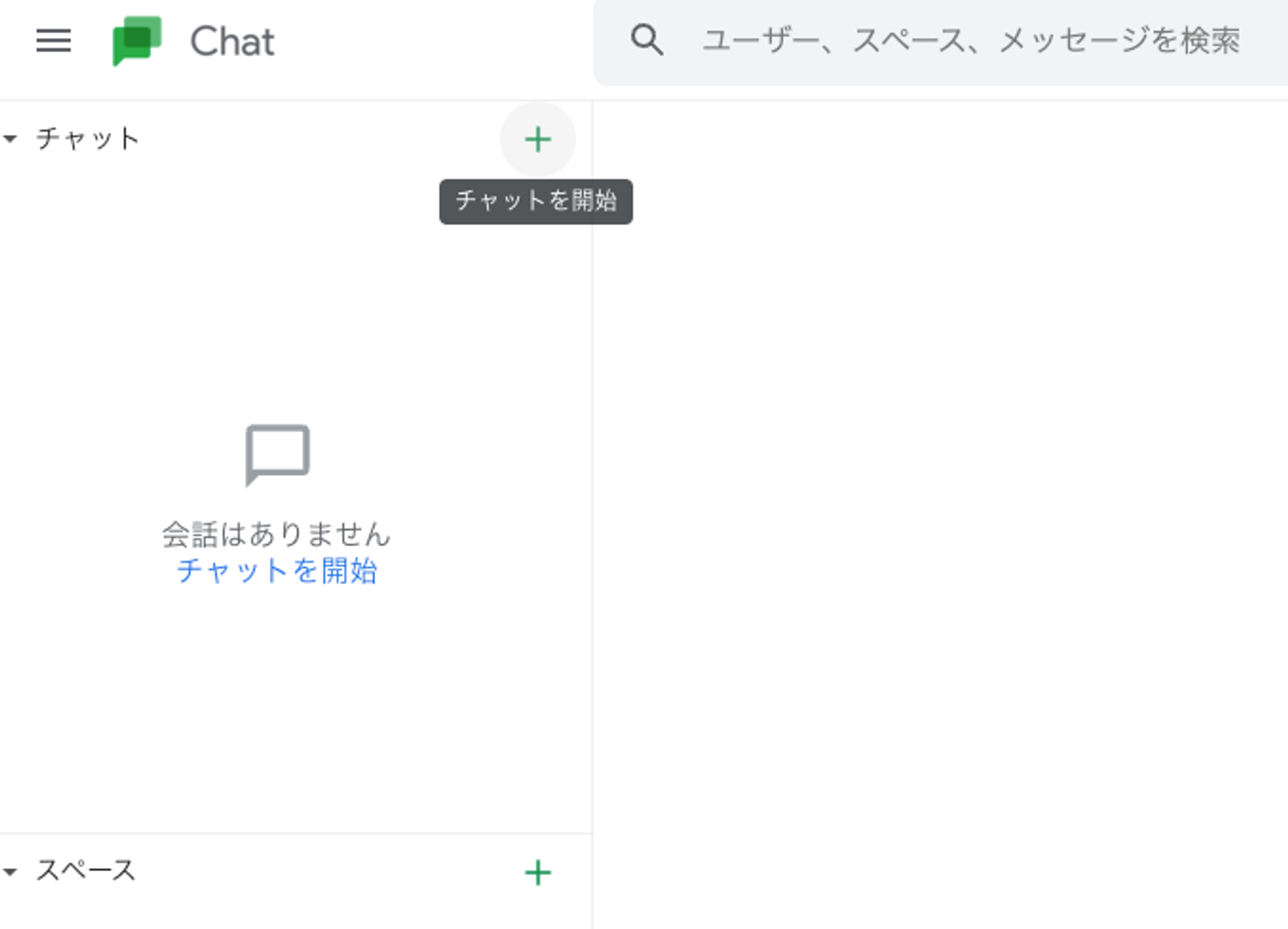
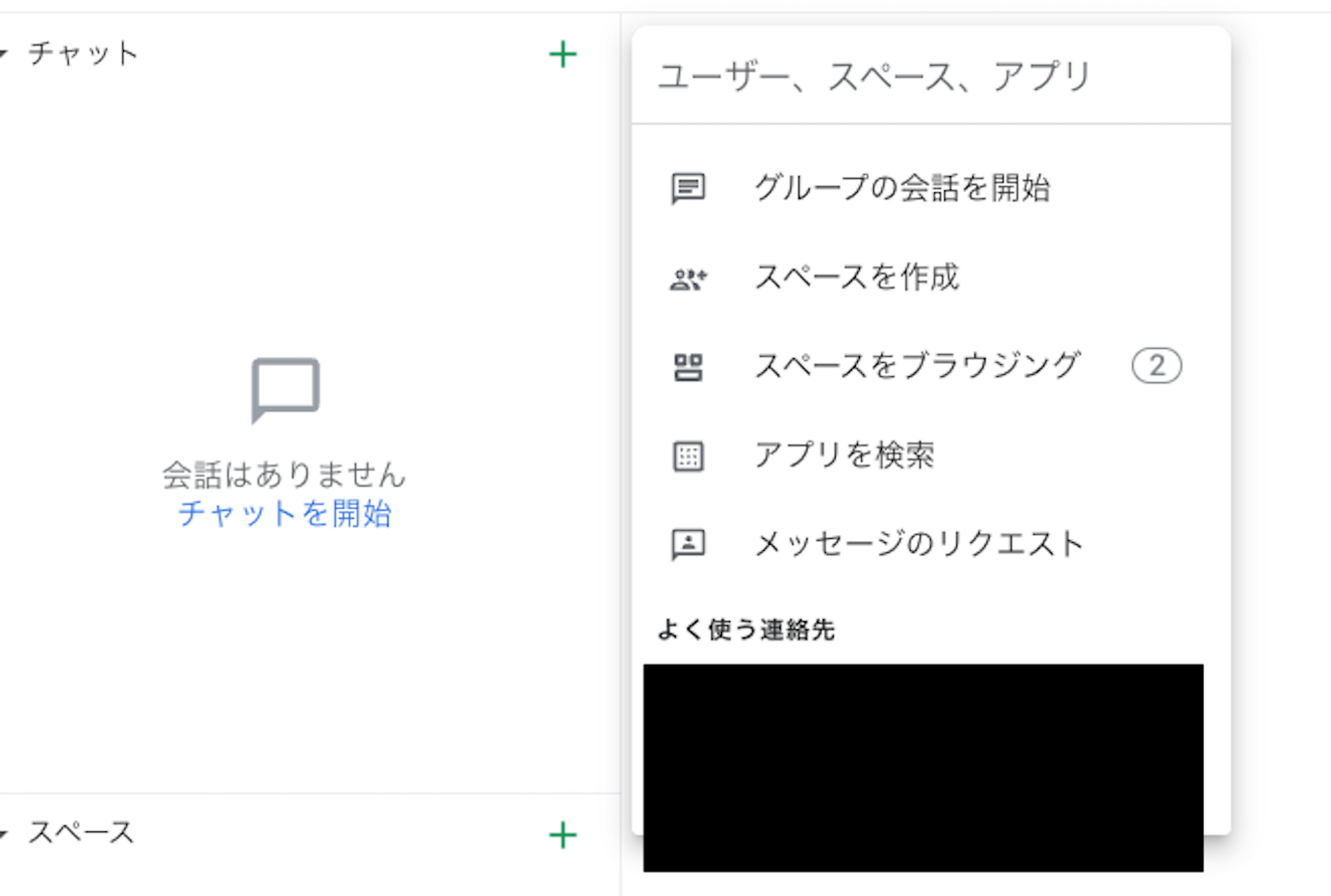
- 左のチャット欄の、[+] ボタンをクリックします。

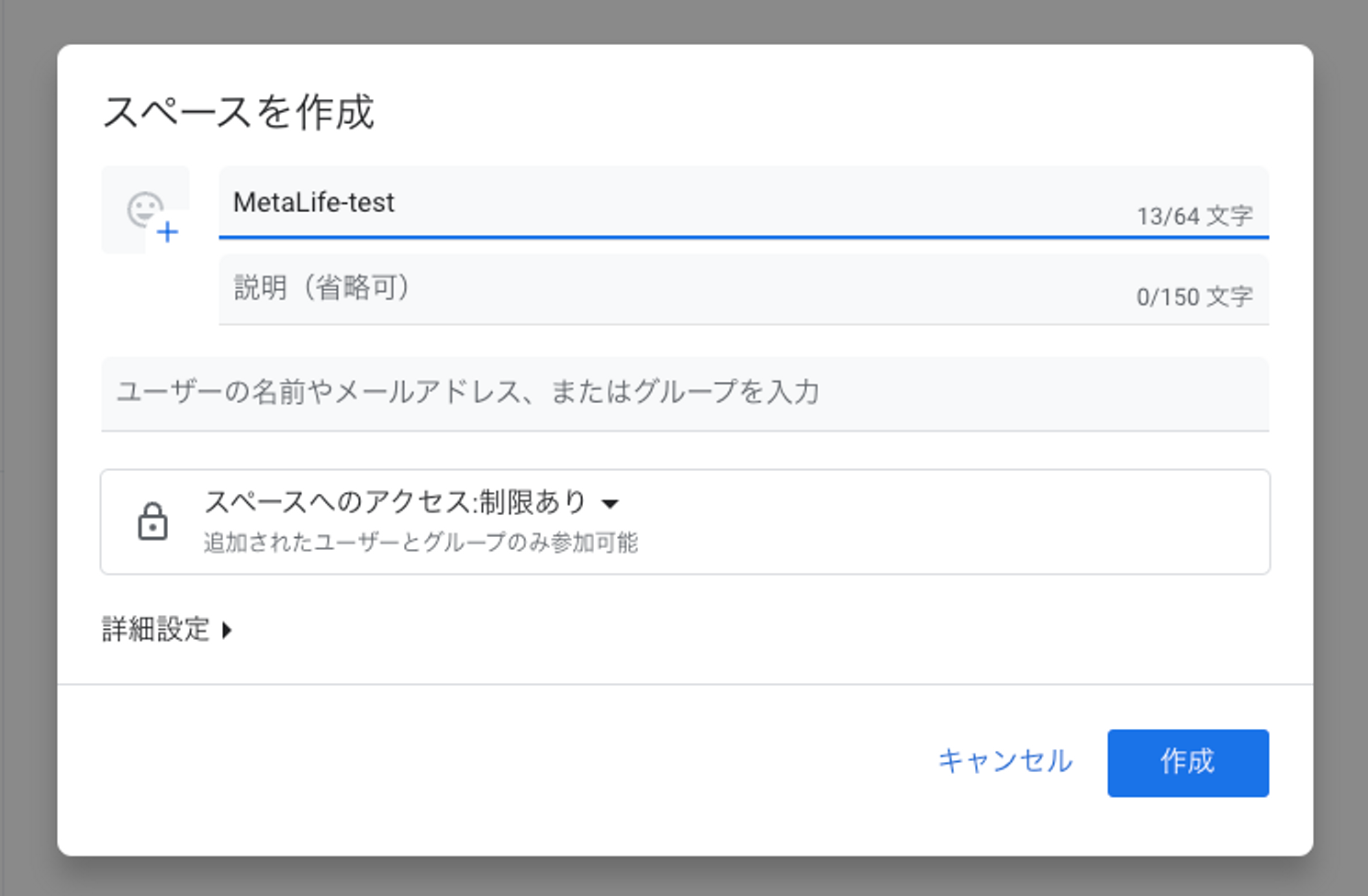
- [スペースを作成] をクリックします。

- 任意にスペースの名前を決め、[作成] ボタンをクリックします。

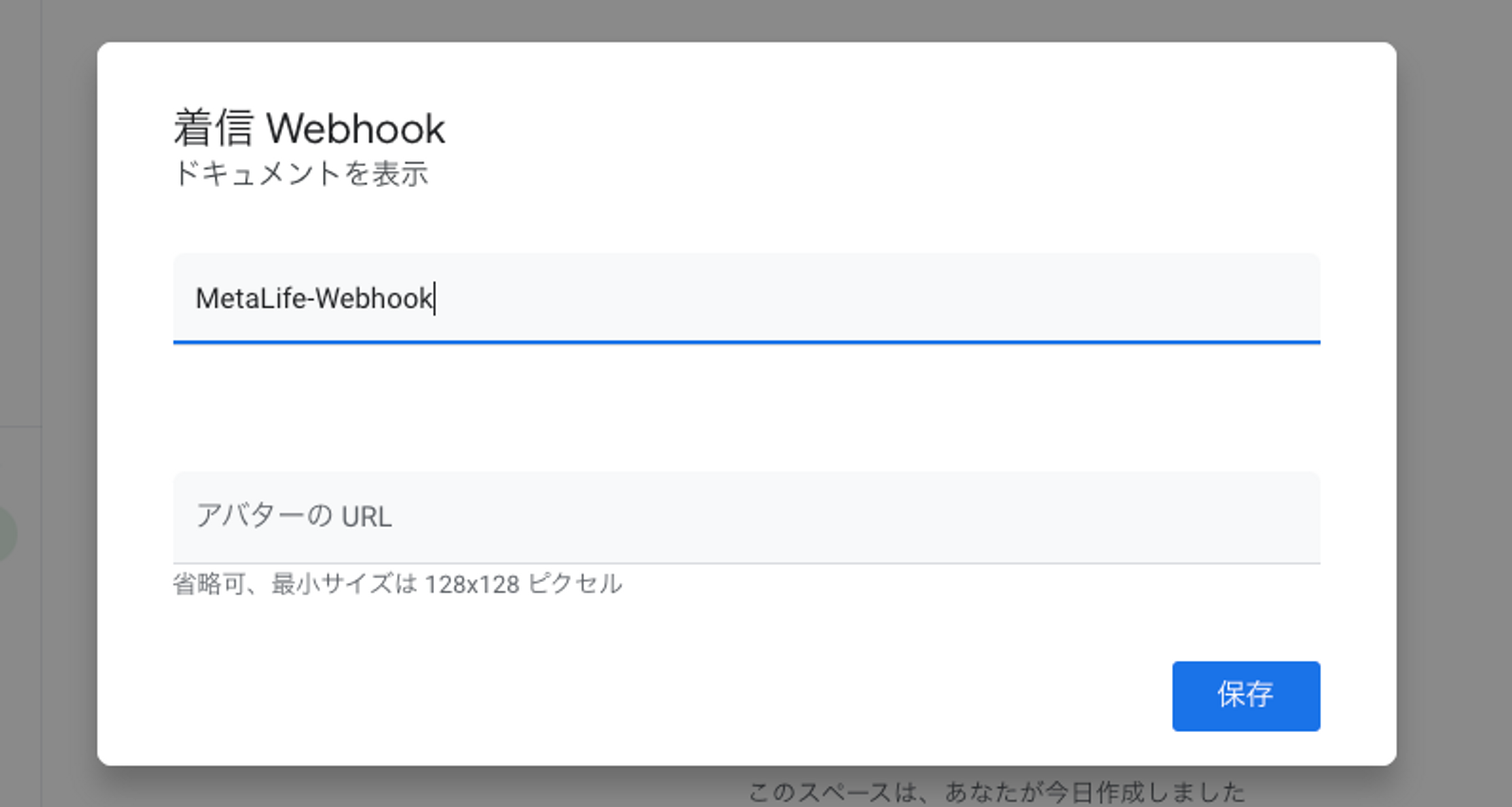
- 新たに作成されたスペースで、スペース名が書かれた部分をクリックし、[Webhookを管理] をクリックします。

- 通知を担当するbotの名前を任意に決め、[保存] をクリックします。

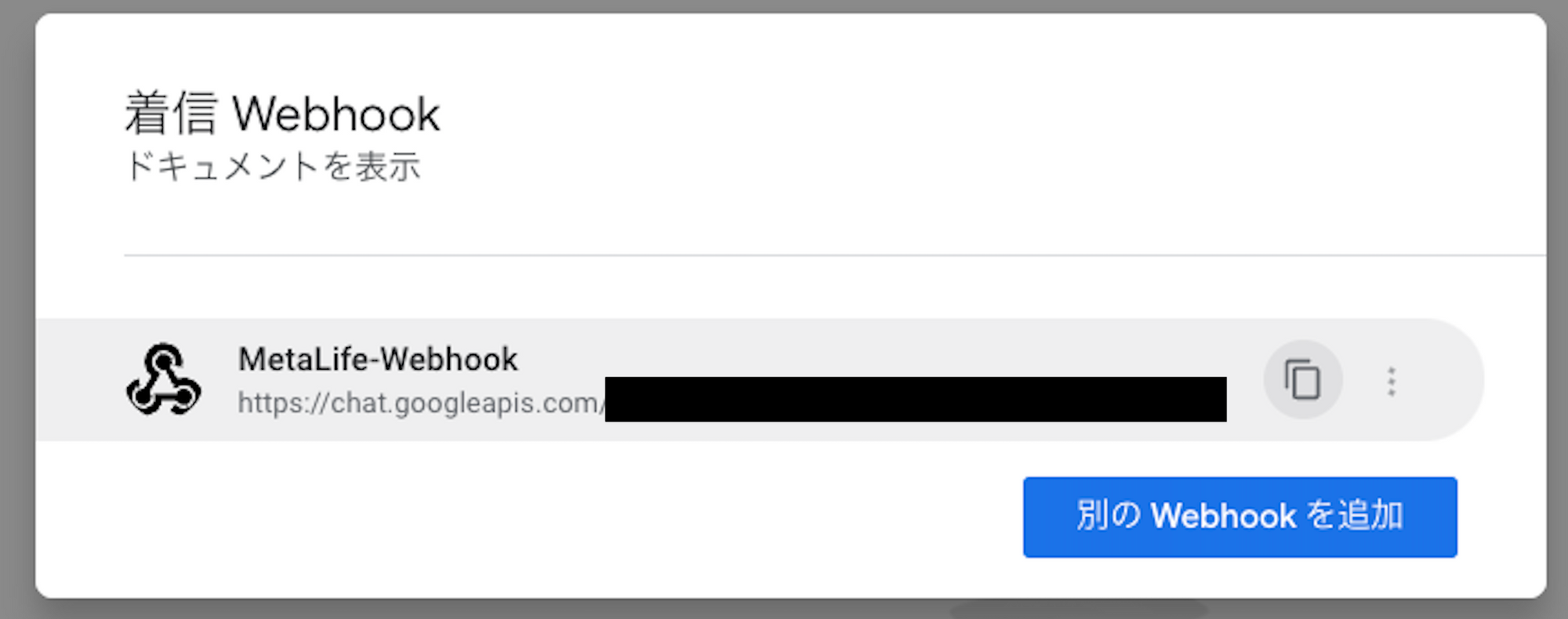
- 生成されるbotのURLをクリップボードに保存します。これで、URLの取得が完了です。ステップ2へ進みましょう。

LINE WORKS
- LINE WORKS Developers にアクセスして [Console] を開きます。

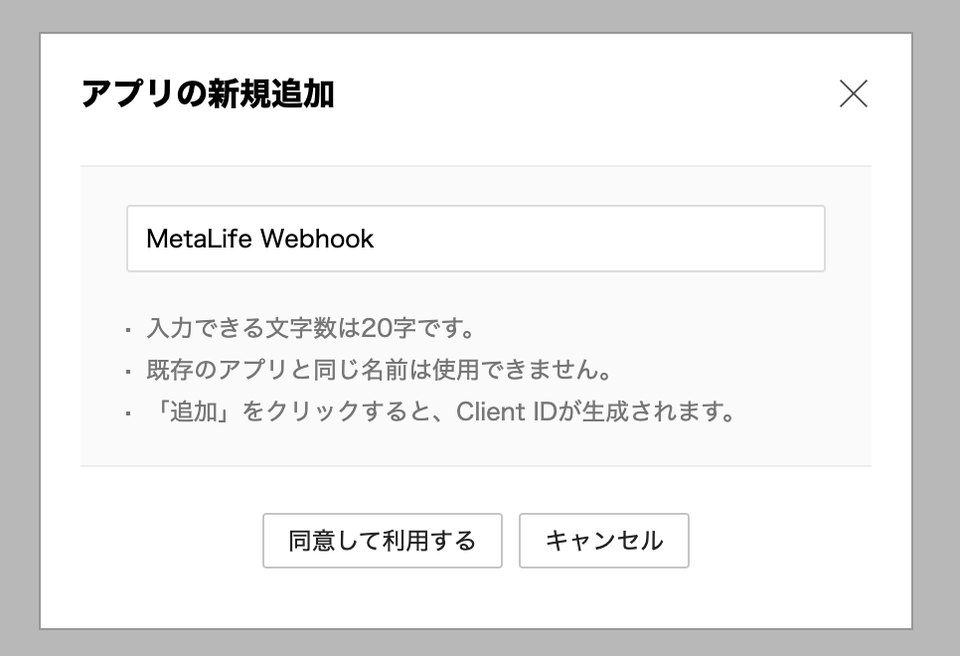
- [アプリの新規追加] > アプリ名を入力 > [同意して利用する] と進んでください。

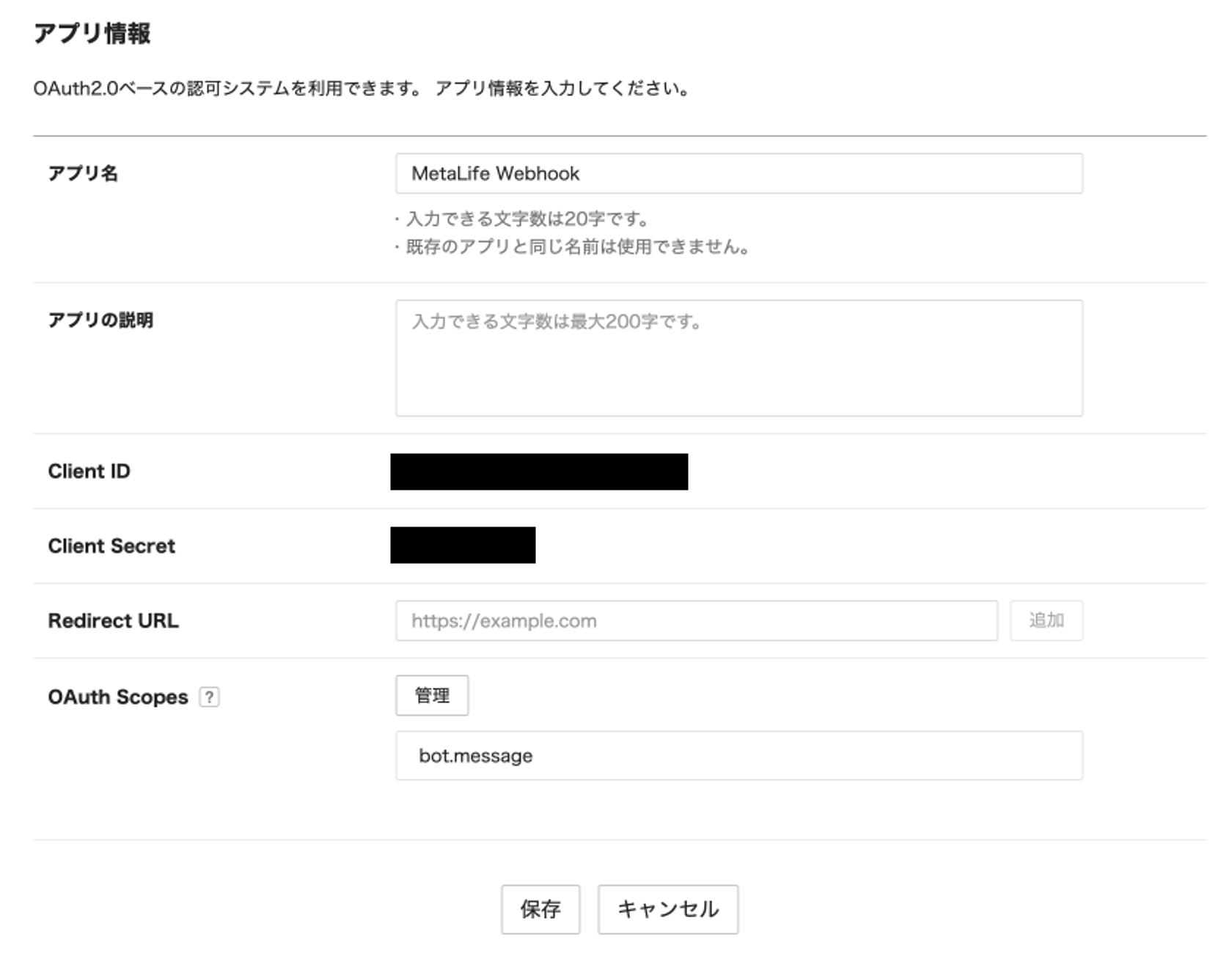
- [OAuth Scopes] > [管理] から [bot.message] のみにチェックを入れて [保存] します。

その後、[保存] ボタンを押します。

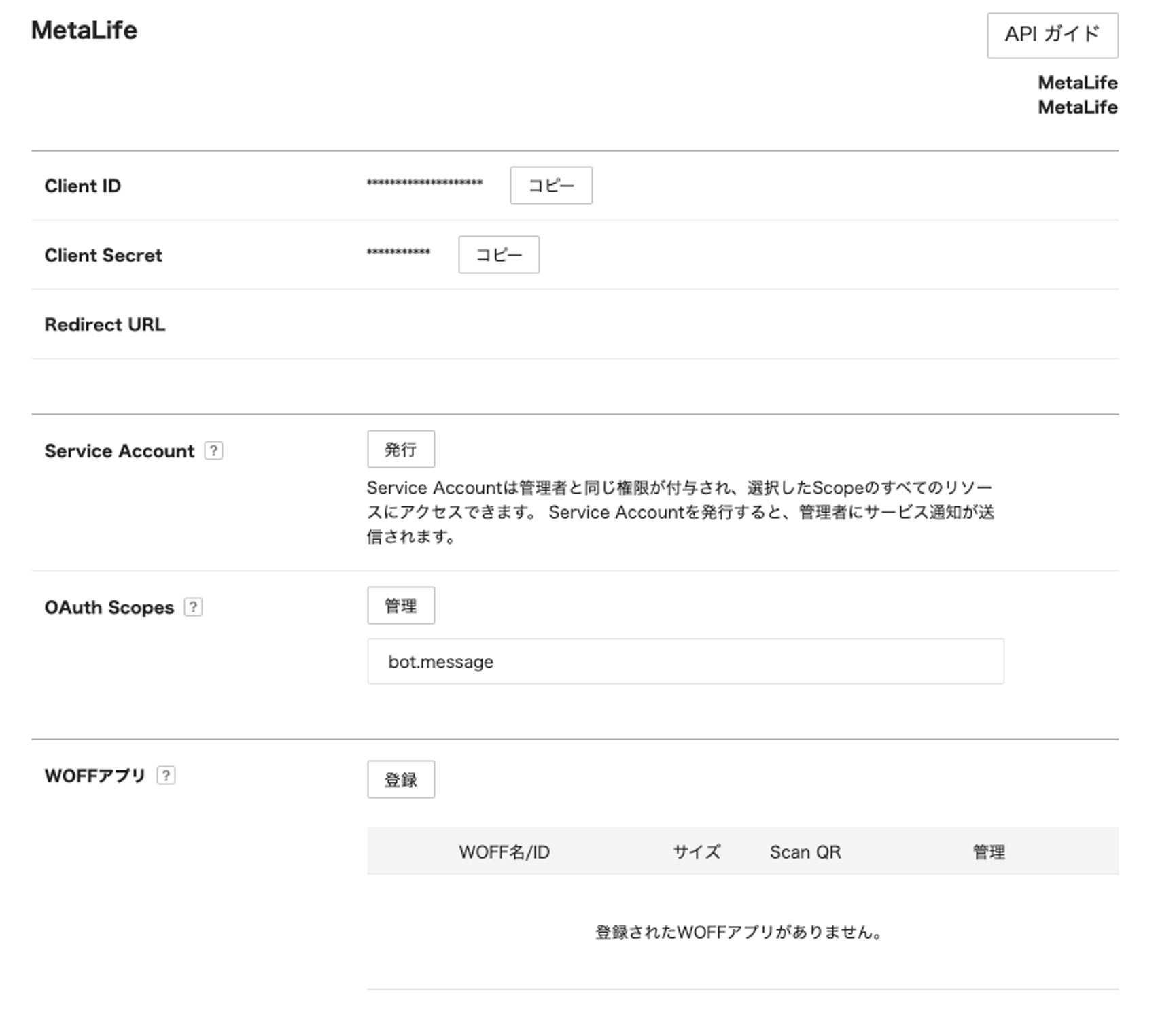
- [Service Account] > [発行] ボタンを押し、サービスアカウントを発行してください。

- 新しく [Private Key] という行が表示されます。[発行 / 再発行] ボタンを押して、プライベートキーファイル( )をダウンロードしてください。 この画面に表示されている ・[Client ID] ・[Client Secret] ・[Service Account] ・[Private Key] はステップ2で必要になりますので、どこかにメモをしておきましょう。
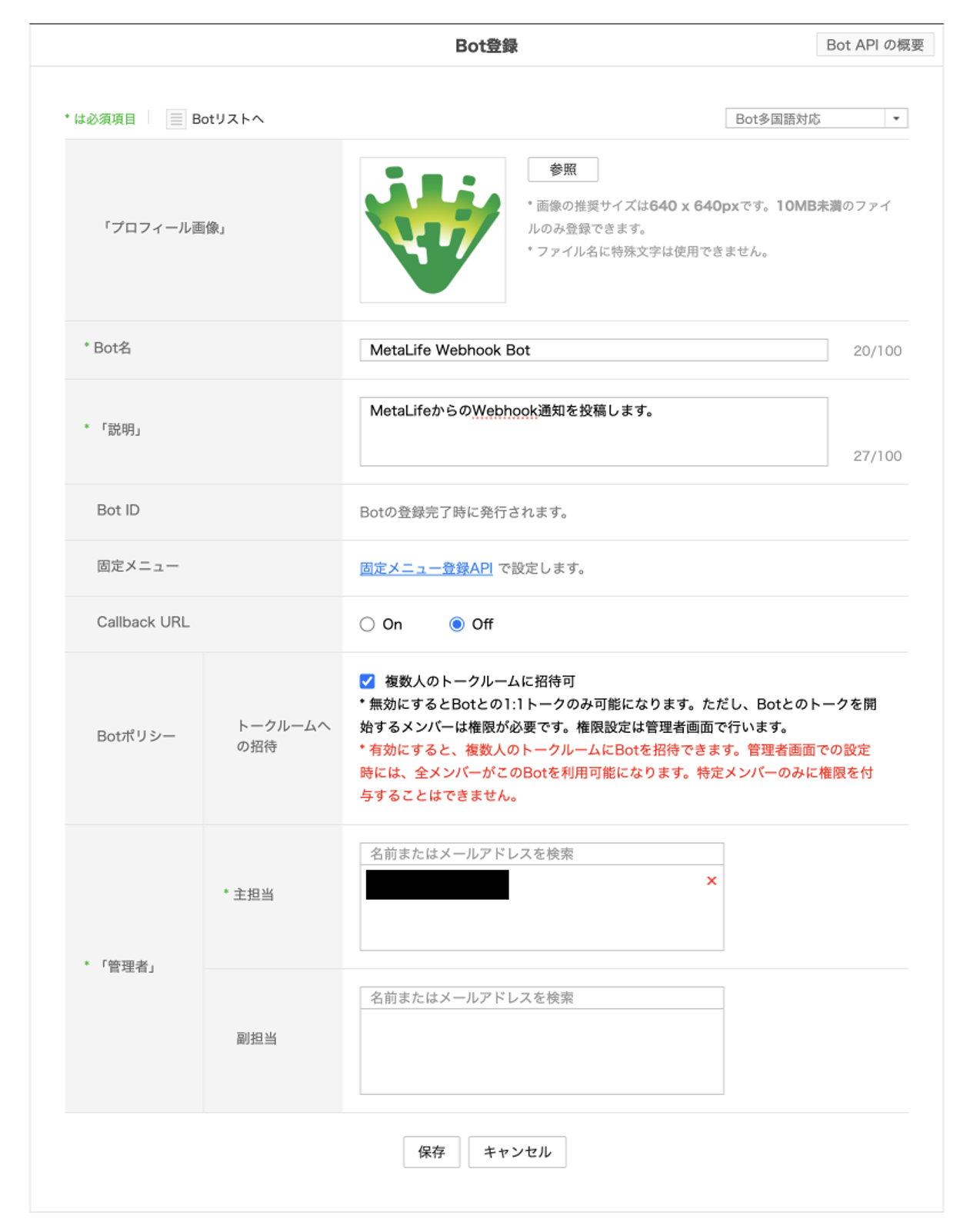
- 次に左側のメニューから [Bot] > [登録] と進みます。
情報を入力してください。
Bot名の例)
説明の例)
[複数人のトークルームに招待可] にチェックを入れるように注意してください。
入力が完了したら [保存] してください。 保存後に表示される [Bot ID] はこの後の手順で必要になりますので、どこかにメモをしておきましょう。

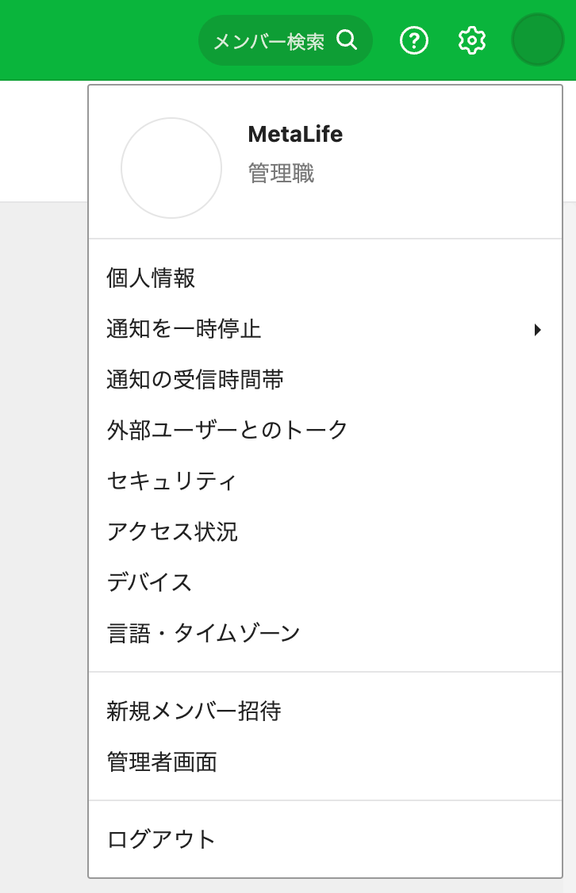
- LINE WORKSのトーク画面から [管理者画面] を開きます。

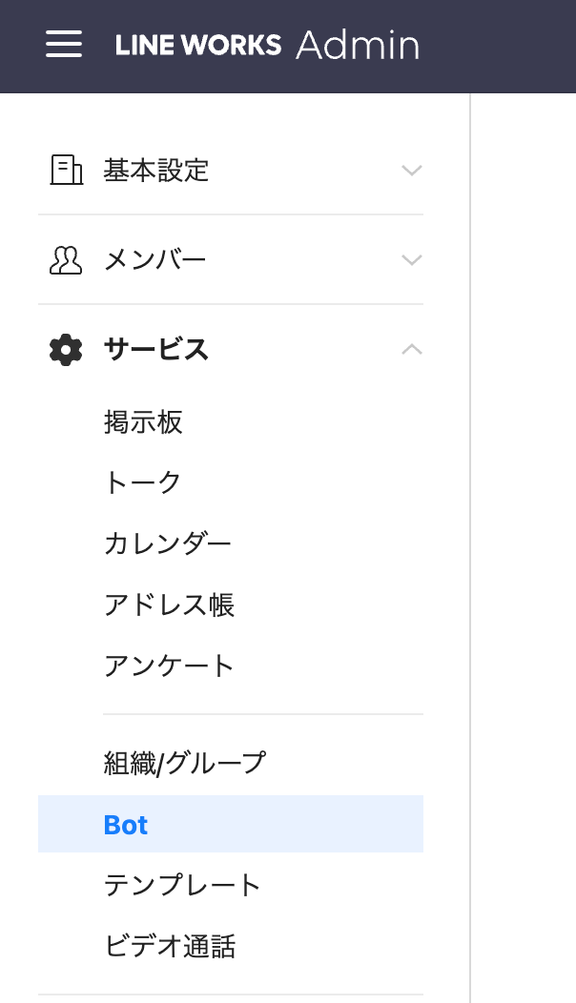
- 左側のメニューから [サービス] > [Bot] と進みます。

- [Bot追加] から、先ほど作成したBotを追加します。

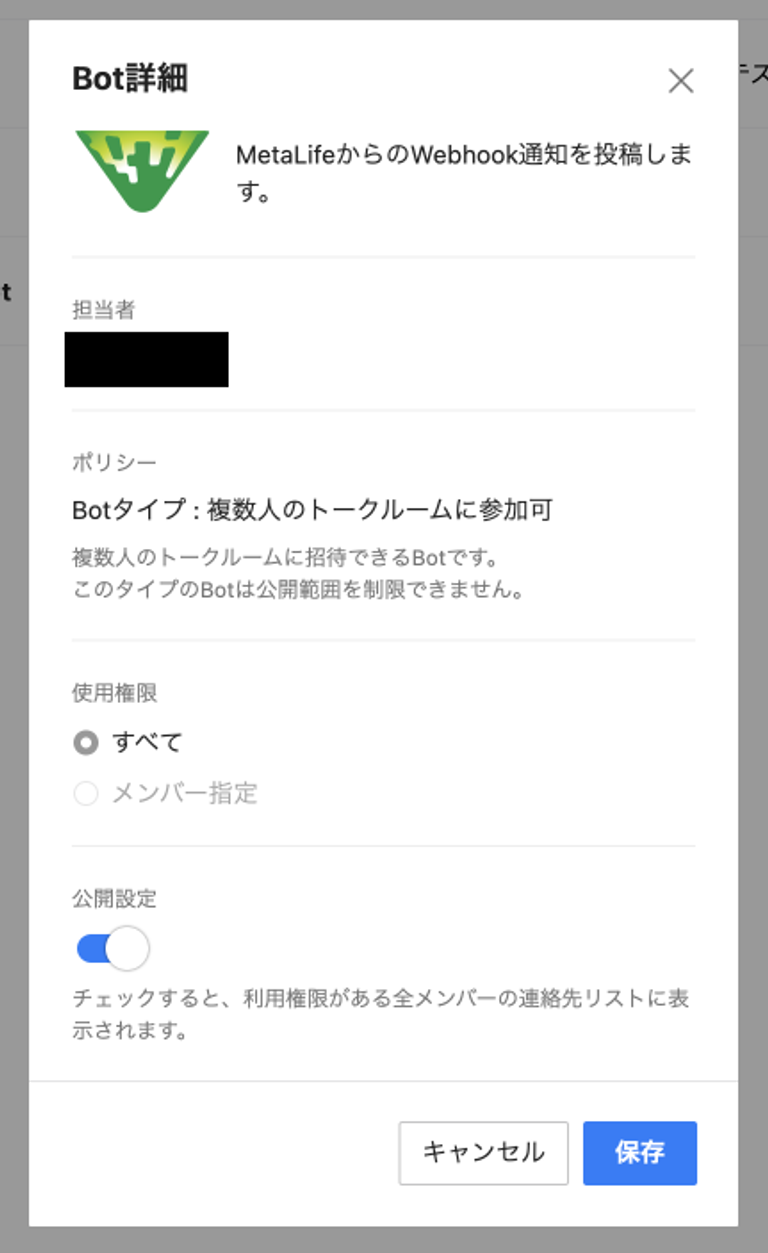
- Botの一覧から、追加したBotの行をクリックして [編集] します。 [公開設定] にチェックを入れて [保存] します。

- トークルームの一覧に戻ります。[サービス通知] からBotが追加された旨が自動送信されています。 [Botを利用] > [利用開始] を選択し、Botの利用を開始してください。

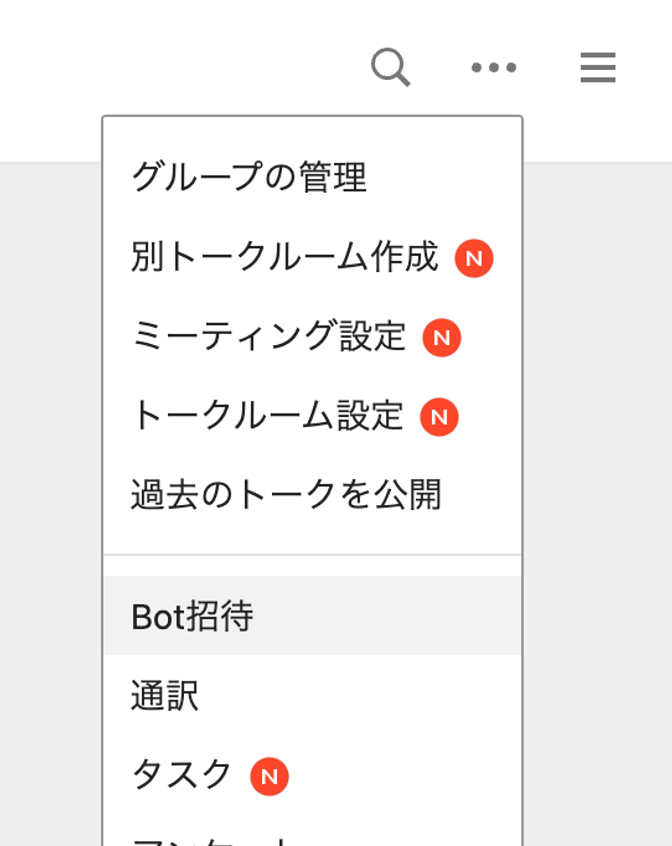
- Webhook通知を投稿したいトークルームを開きます。 右上の […] から [Bot招待] を選択し、先ほど利用開始したBotをトークルームに招待してください。

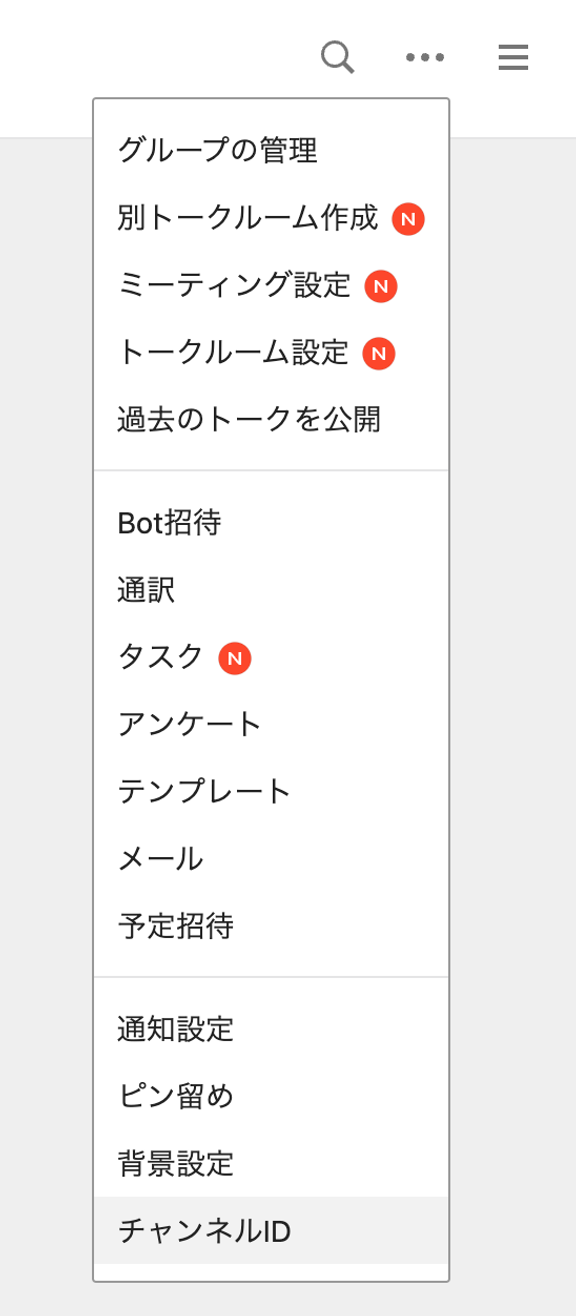
- 右上の […] から [チャンネルID] を選択し、トークルームの [チャンネルID] を取得します。

- Webhook URLを取得します。 このルームに通知するための [Webhook URL] は以下の形式です。 例えば、 ・Bot ID: ・チャンネルID: の場合、Webhook URLは となります。 ここまで完了したら、ステップ2へ進みましょう。
Tocaro
こちらの操作を行えるのはTocaroの管理者のみです。
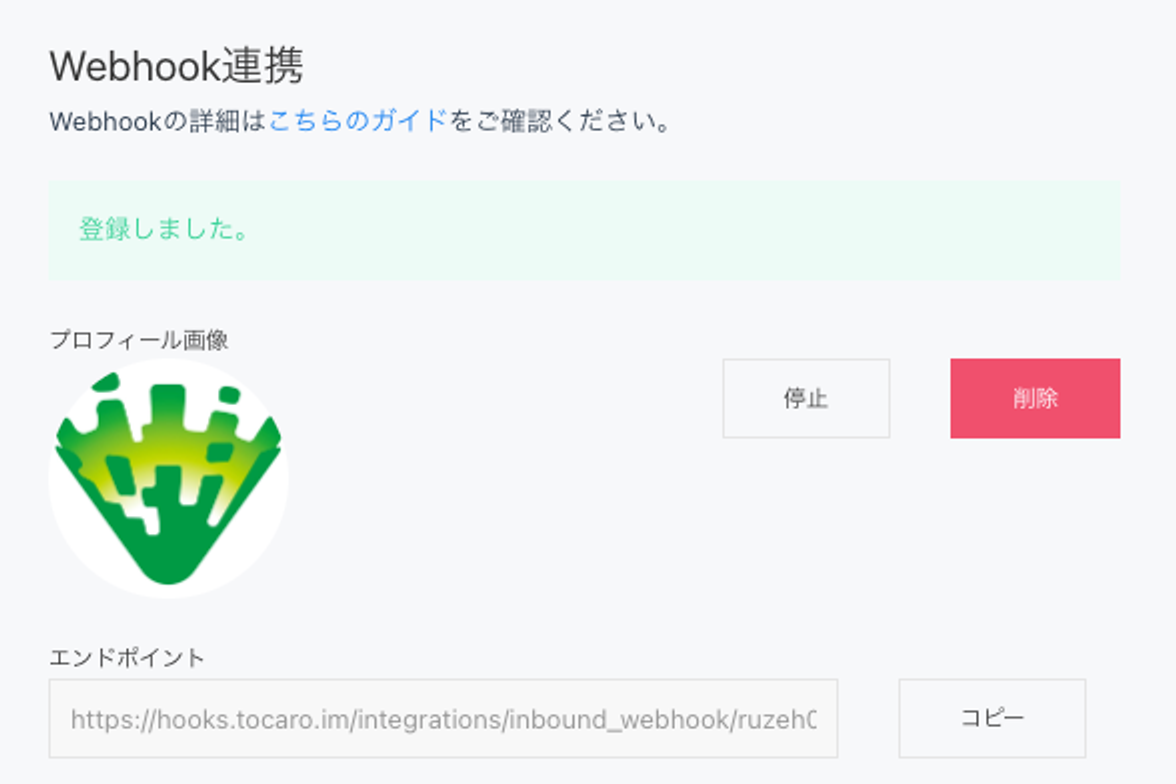
- 「Webhook連携」のページを開き、Webhook連携を新規作成します。
投稿先グループは、通知を届けたいグループを適宜設定してください。

- 登録が完了したら「エンドポイント」をコピーしてください。これで、URLの取得が完了です。ステップ2へ進みましょう。

その他のサービス
上記のサービスでは動作検証が完了していますが、その他の外部サービスでもIncoming Webhook URLを取得すれば外部への通知を設定することが可能です。
ステップ2: MetaLife上で通知したいイベントの種類を設定する
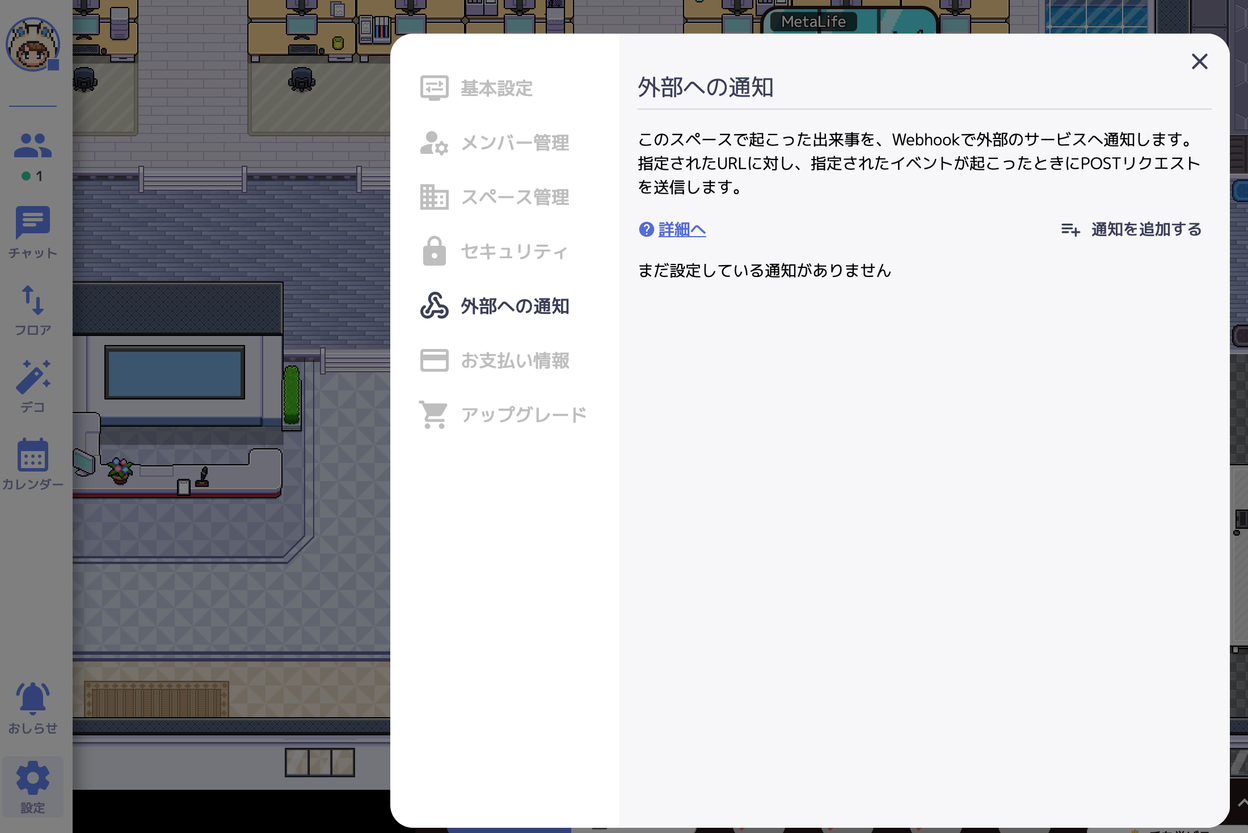
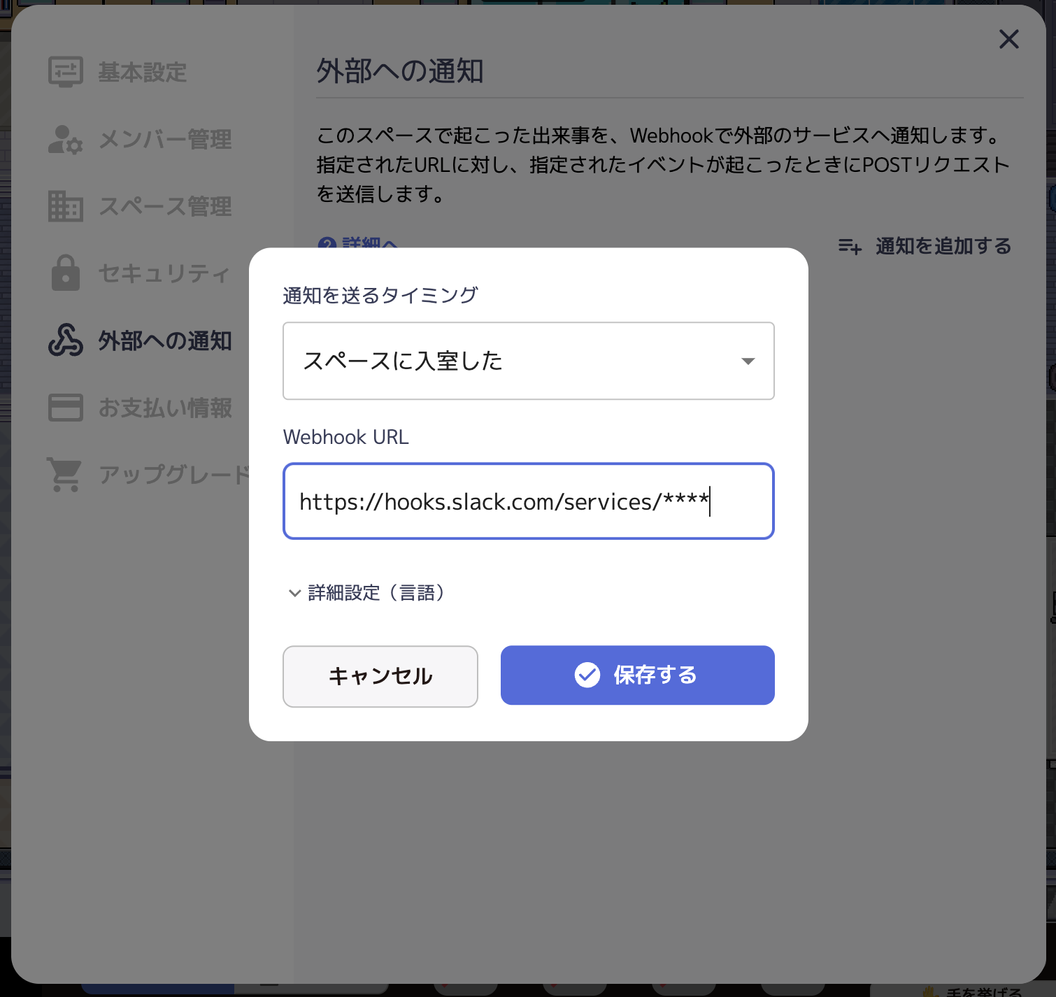
- [設定] > [外部への通知] > [通知を追加する] を選択します。

- [通知を送るタイミング] を選択します。
- ステップ1で取得したWebhook URLを入力します。

- (Chatwork・LINE WORKSの場合のみ) ステップ1で取得した、その他の必要な情報を入力します。Webhook URLを入力した後に必要な入力欄が自動で表示されます。
上記の設定により、指定されたイベントが起こったタイミングで、外部のサービスに通知がくるようになります。
無料版では通知できるイベントは最大4個までです。有料版では無制限です。
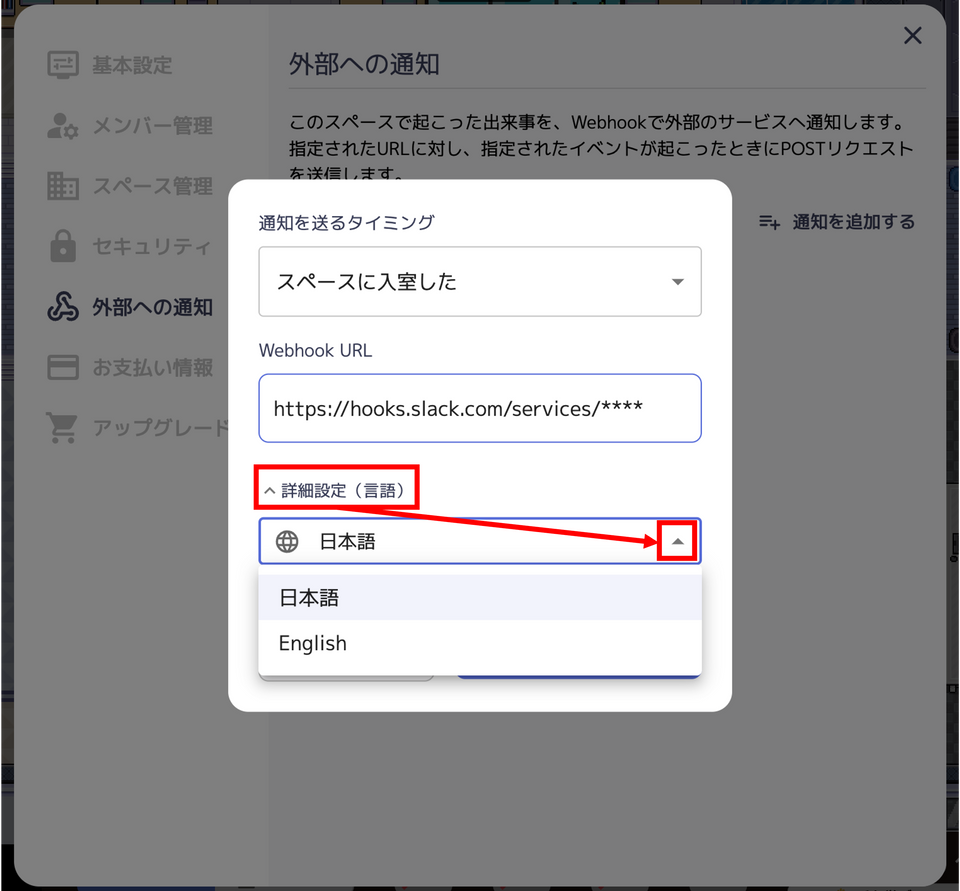
通知の言語設定について
外部へ通知を送る際の言語は、日本語または英語のいずれかを選択可能です。

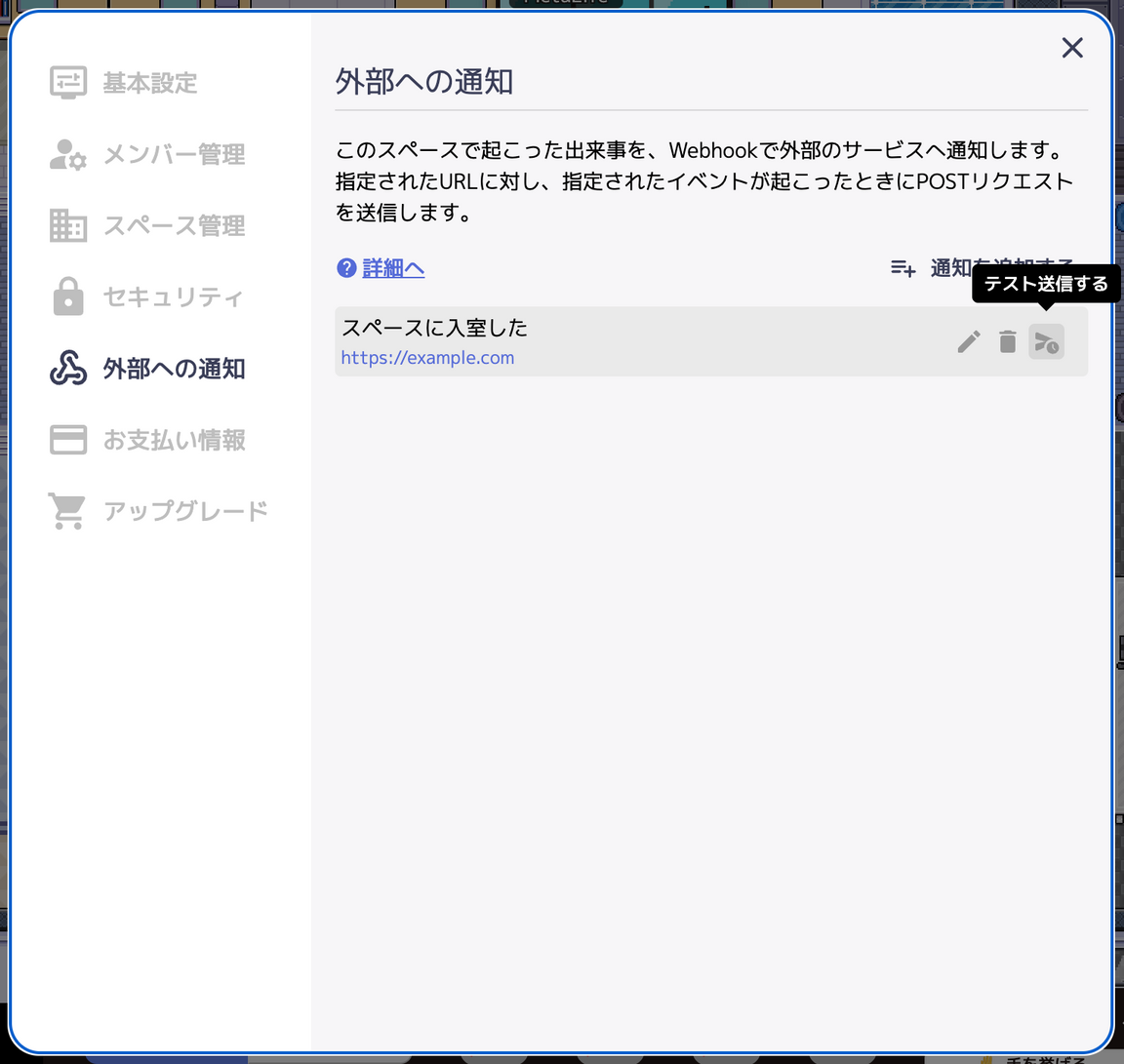
正しく設定されているかテストする
[テストを送信する] ボタンをクリックすると、実際にWebhook URLに対して通知を送信します。
10秒以上待ってもテストメッセージが届かない場合、設定やURLが間違っている可能性があります。

開発者向け
この先は開発者向けの記事です。
独自のカスタムアプリを用意して、Webhookによる通知を集計したい場合、以下の仕様をご覧ください。
header
Request Methodは です。
リクエストは (MetaLifeのサーバー)から送信されます。
プロトコル(ポート)は です。
ヘッダーには が指定されています。
POSTリクエストは、お手元のブラウザからではなく、MetaLifeのサーバーから送信されます。
動作検証のためには、外部に公開されているSSL化されたURLをご準備いただく必要がございます。お手元の開発環境 等にPOSTリクエストは送信出来かねますのでご注意ください。
body
MetaLifeからPOST送信されるWebhookのデータは、以下の形式で受け取ることができます。
以下のプロパティはすべてのイベントに共通して含まれます。
| key | value |
|---|---|
| イベントの種類。 | |
| イベントを発生させたユーザのID。アカウントに紐づいています。 | |
| イベントを発生させたユーザの名前。 | |
| 通知するメッセージ。 | |
| イベントが発生したスペースのID。URLに含まれる文字列と一致します。 | |
| イベントが発生したフロアのID。 「フロアを移動した」のイベントでは、移動後のフロアのIDが入ります。 | |
| Webhookが発火した時点のUNIXタイムスタンプ。 |
「テスト送信する」ボタンからWebhookを発火させた際、 には適切な値が入りますが、それ以外のプロパティには適切な値が入りません。全てのプロパティを正確に検証したい場合、実際にアバターを動かしながらWebhookを発火させて検証して下さい。
when
プロパティには以下の値が入ります。
| イベント | に追加される特別な | |
|---|---|---|
| enter | スペースに入室した | - |
| leave | スペースから退出した | - |
| enterMeeting | ミーティングルームに入室した | : どのミーティングルームかを区別する識別子。A,B,C,…と続く。 |
| leaveMeeting | ミーティングルームから退出した | : (同上) |
| away | 離席した | - |
| comeback | 着席した | - |
| interphone | インターホンを押した | : インターホンを押した人の名前とID。 : インターホンを押された人の名前とID |
| floorMove | フロアを移動した | : フロア移動前のフロア名。 : フロア移動後のフロア名 |
| chat | パブリックチャンネルでチャットした | : チャンネル名。 : 投稿文。 |
関連するヘルプ
 スペースの入室制限はできますか?2022/9/1 15:062023/10/4 9:07
スペースの入室制限はできますか?2022/9/1 15:062023/10/4 9:07 推奨環境(対応ブラウザ・デバイス・スペック)2022/8/2 17:262025/4/5 9:25
推奨環境(対応ブラウザ・デバイス・スペック)2022/8/2 17:262025/4/5 9:25